Virginia Tech News ⤤
User Experience Design Brand Design Product Design UI Design User Research Design Research Design for Accessibility(WCAG)
My Roles & Responsibilities:
User Research
UI Design
Usability Testing
Creating the Design System
Coordinating with Developers
Coordinating with Product Manager
Pitching to Stakeholders
UI Design
Prototyping
Creating the Design System
Coordinating with Developers
Coordinating with Product Manager
Pitching to Stakeholders
Team and Context:
My team included 1 Desigh Researcher (Me)
and 2 back-end and 2 front-end developers
and 2 back-end and 2 front-end developers
Tools:
Adobe XD
Sketch
Jira
Wrike
Trello
Photoshop
Illustrator
Sketch
Jira
Wrike
Trello
Photoshop
Illustrator
This product has gone through several iterations since its launch.
Including changing its name/brand from VTx to VT News.
The change in name was a result of problematic associations with a gun accessory manufacturer with the same name as VTx.
I’ve included the uodated brand elements at the end of this project.
Including changing its name/brand from VTx to VT News.
The change in name was a result of problematic associations with a gun accessory manufacturer with the same name as VTx.
I’ve included the uodated brand elements at the end of this project.
THE ASSIGNMENT
To create an immersive content and storytelling experience about Virginia Tech.
The content previously used to reside in three separate locations (video.vt.edu, vtnews.vt.edu, and vtmag.vt.edu) With efforts triplicated and user and usage data being diluted.
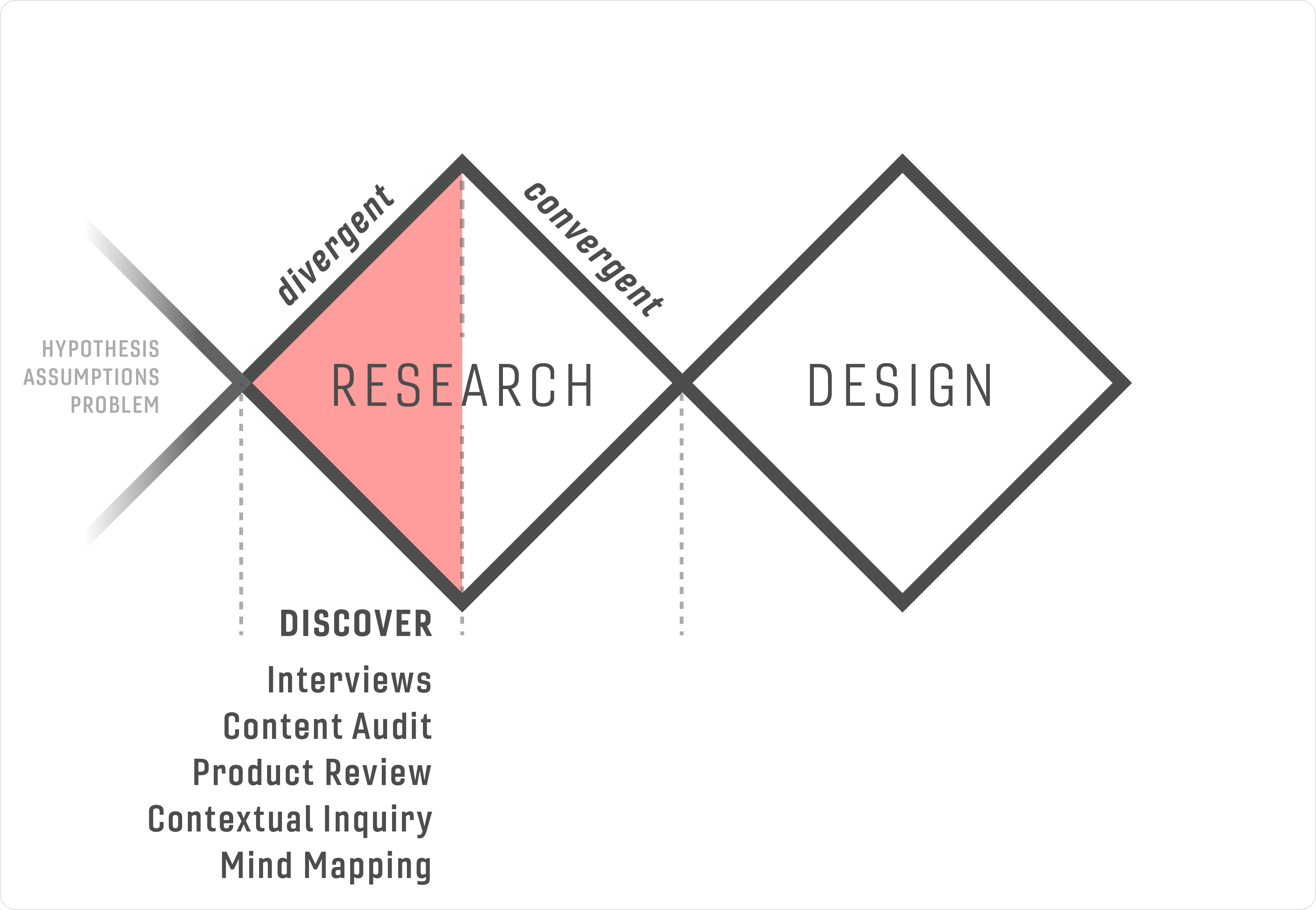
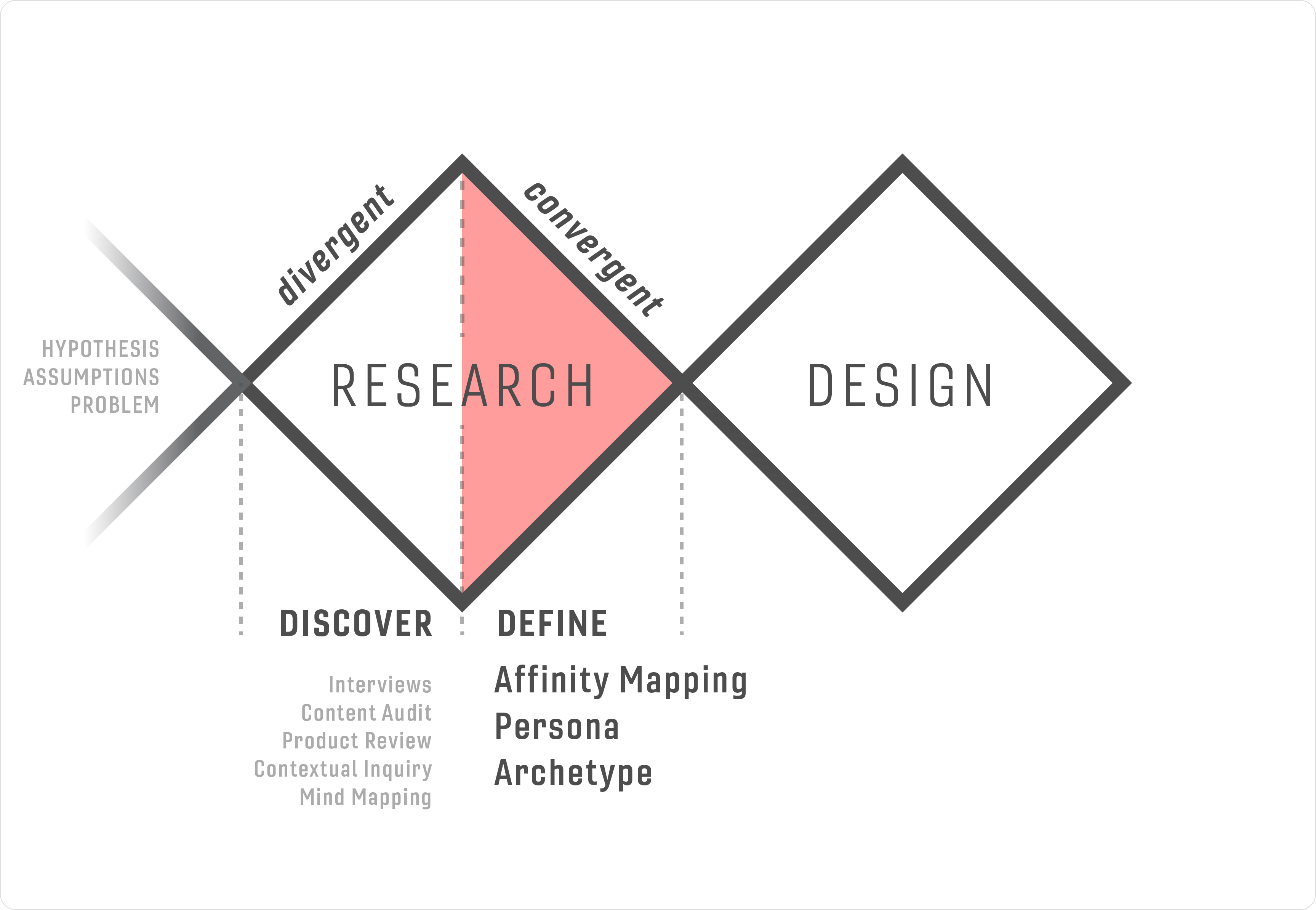
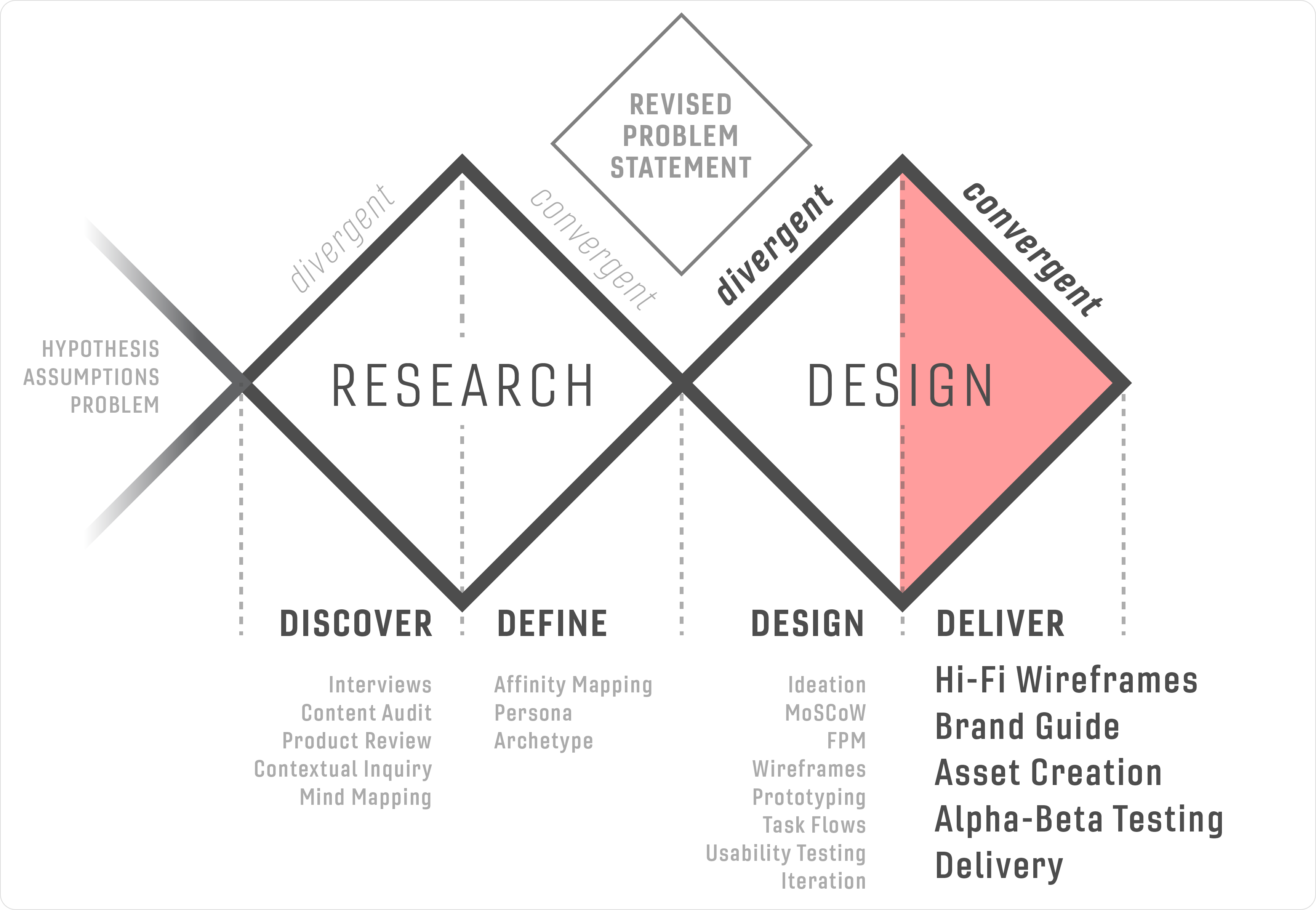
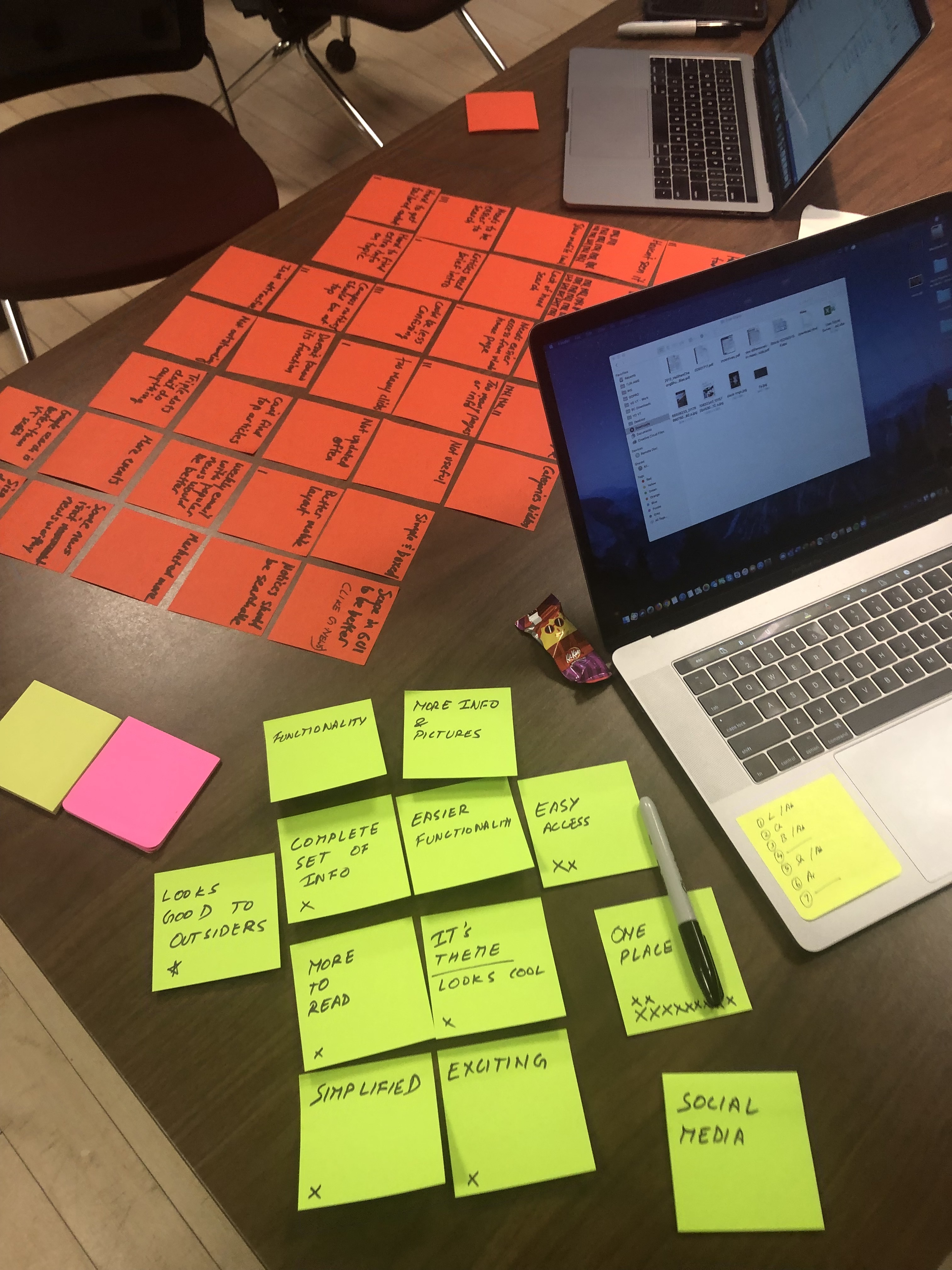
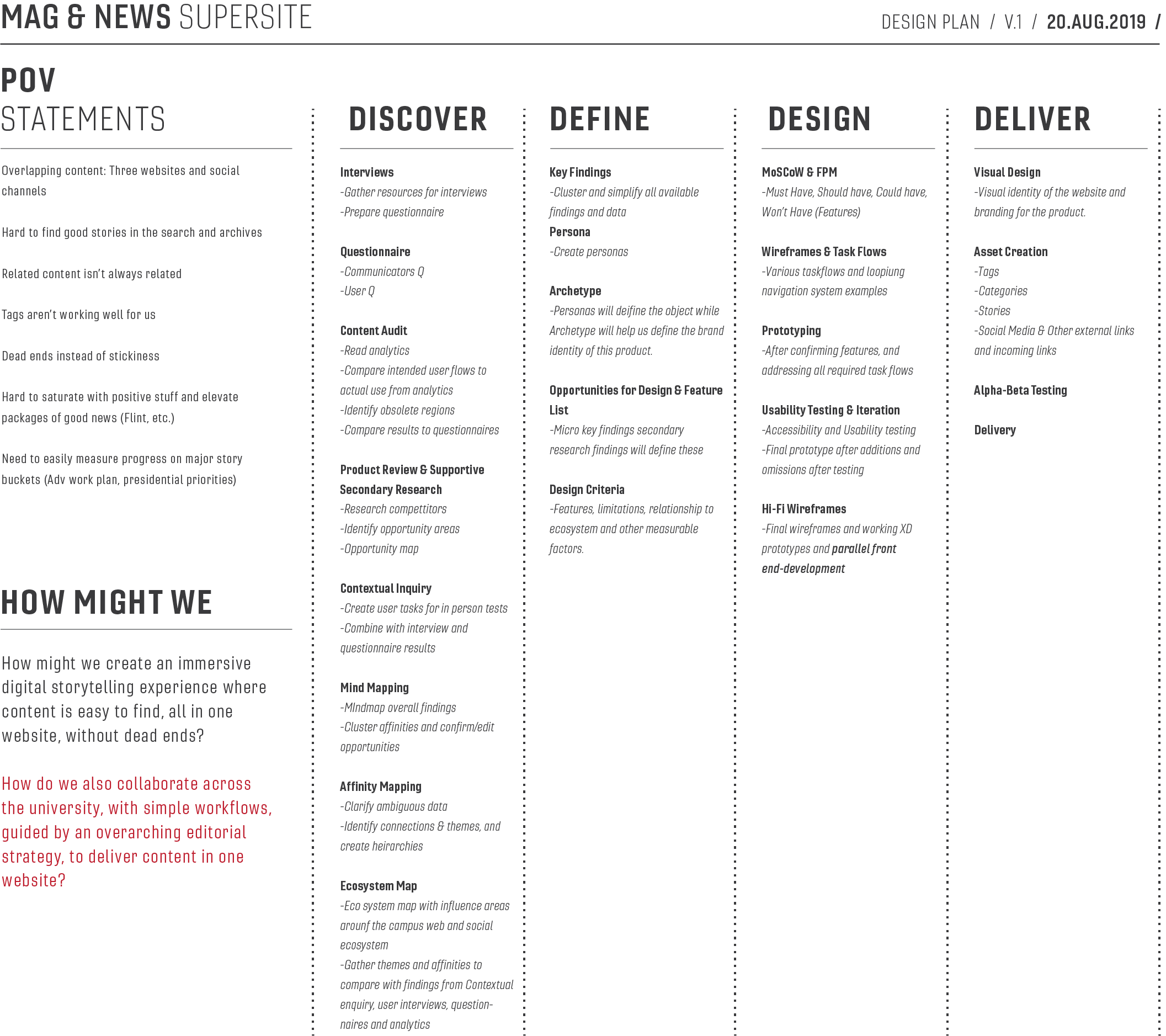
THE PROCESS





ASSUMPTIONS & PROBLEMS (POV)
- Overlapping and duplicate content over three websites and social channels
- Complelling content usually buried in non-searchable archives
- Related articles not populating correctly
- Broken tag system
- Website leads users to dead ends
- Not able to present postive news or showcase research work (ie. VT Flint Water Study) effectively
- Data-needs relating to measuring progress on major story buckets (advancement work plan, presidential priorities) not properly tracked
HOW MIGHT WE
How might we create an immersive digital storytelling experience where content is easily NAVIGABLE and MEASURABLE without dead ends?
HYPOTHESIS
If we combine content from all three sites under one taxonomy (tag structure), we will be able to create a more immersive experience with fewer dead ends.
THE VISION
The landing page will be the starting point to read about the things that matter most to the Virginia Tech community. The website will be an immersive digital storytelling experience that is so engaging that readers will dive deep, going far beyond the initial content that brought them to the page. They will emerge with the sense that the Virginia Tech community is doing unexpectedly great things.
Additionally, the space will serve as the university’s news and record. The content will serve to showcase positive stories at strategic times, and the page’s structure will draw more readers to college and unit content.
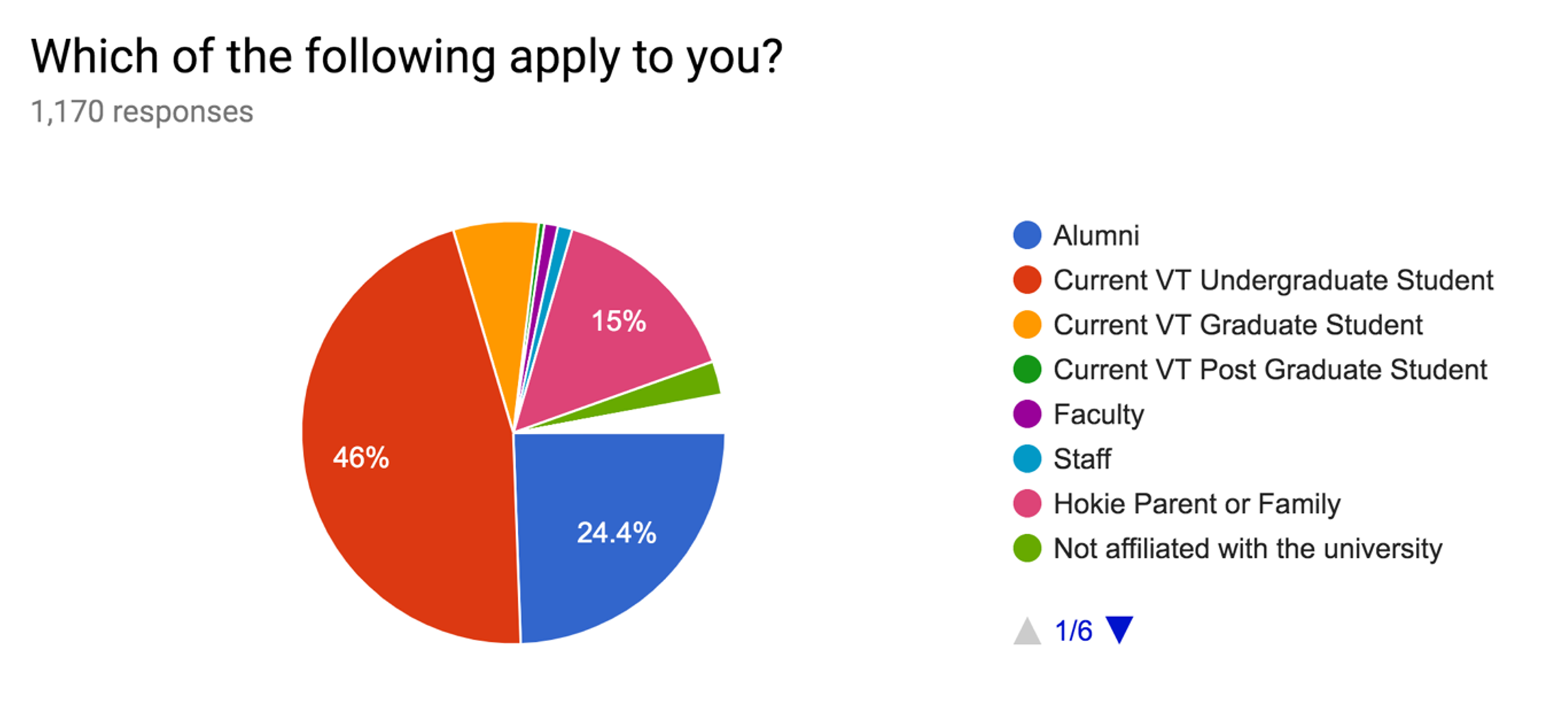
THE AUDIENCES
- Young Alumni - Specifically, the subset of Gen Xers and Millennials who hold an affinity for Virginia Tech but have yet to engage or give in a substantive way
- Prospective students and parents
- Current students and parents
- External audiences with a focus on elected leaders, members of the media, prospective faculty/staff members, and prospective donors
- Alumni, donors, and friends who already give and engage
- Internal Audiences which comprises of Faculty and Staff
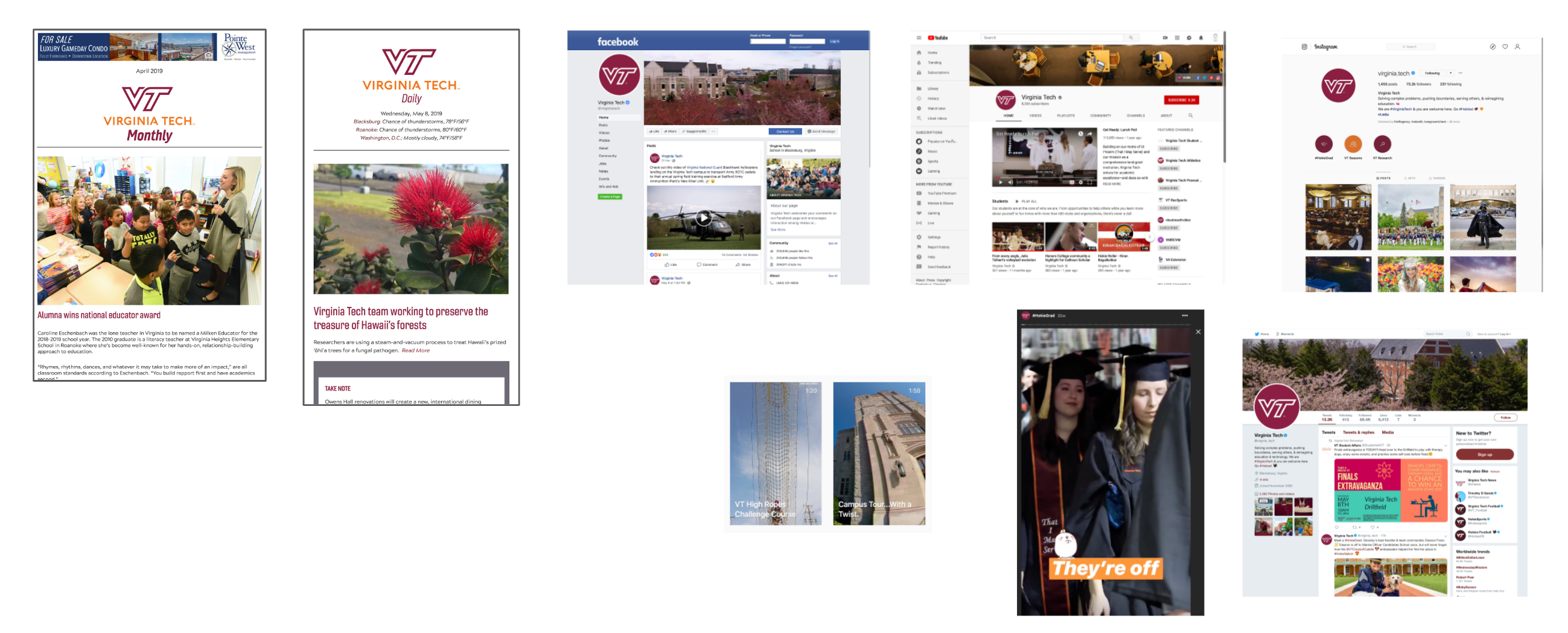
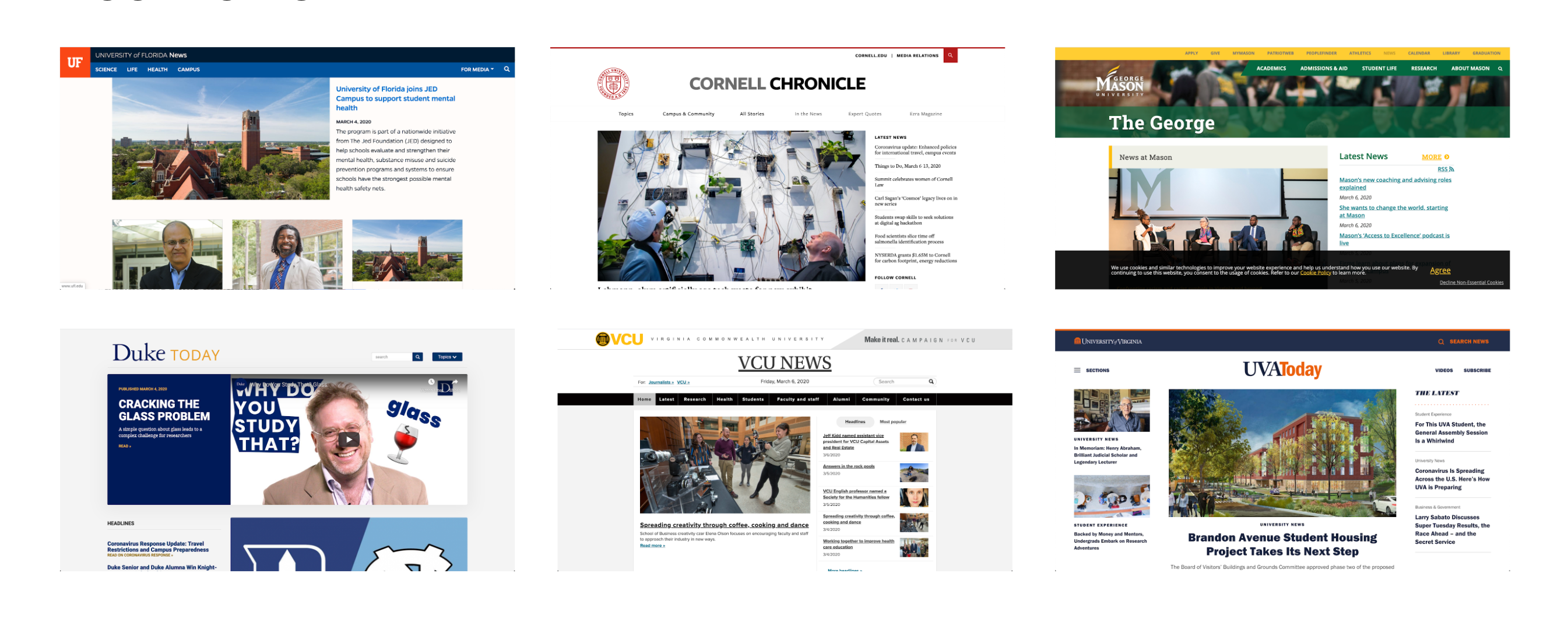
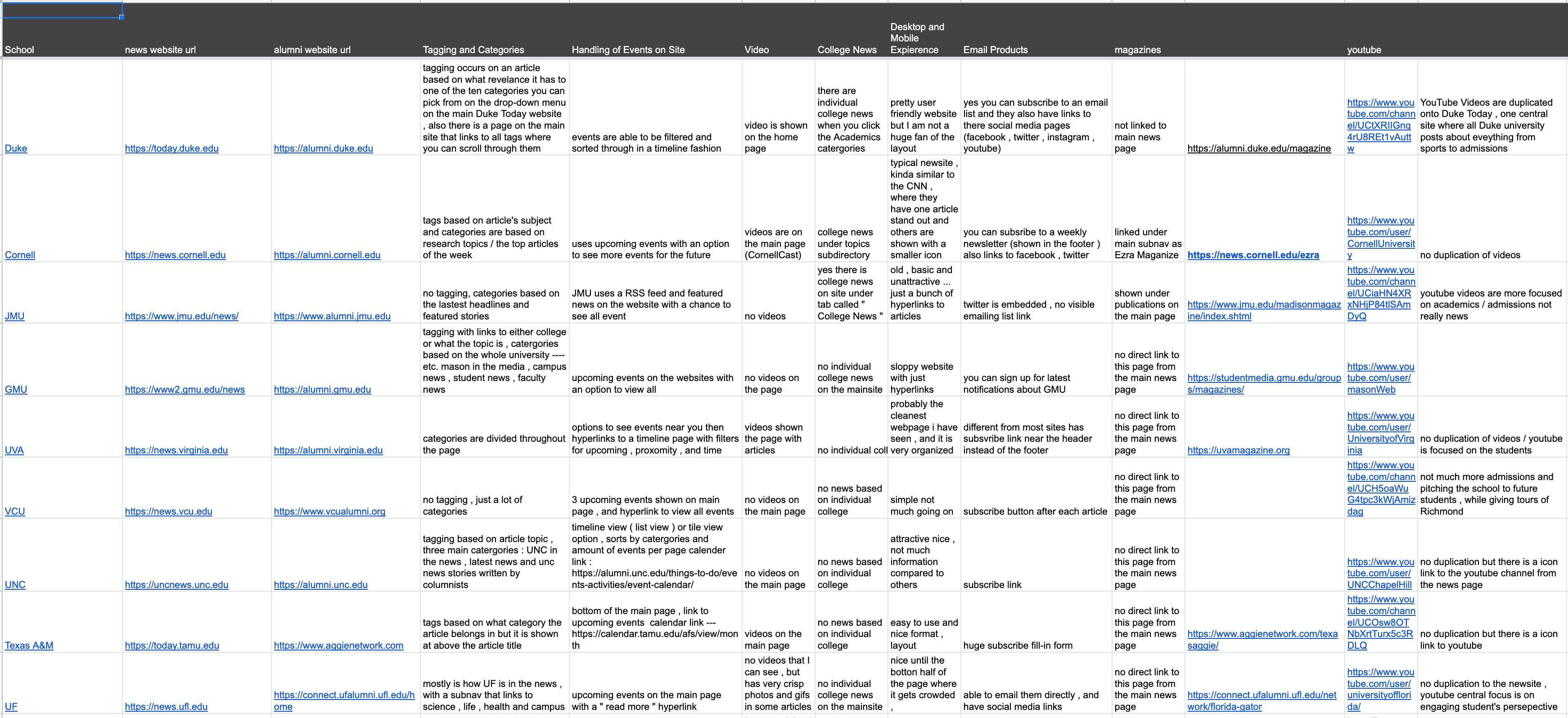
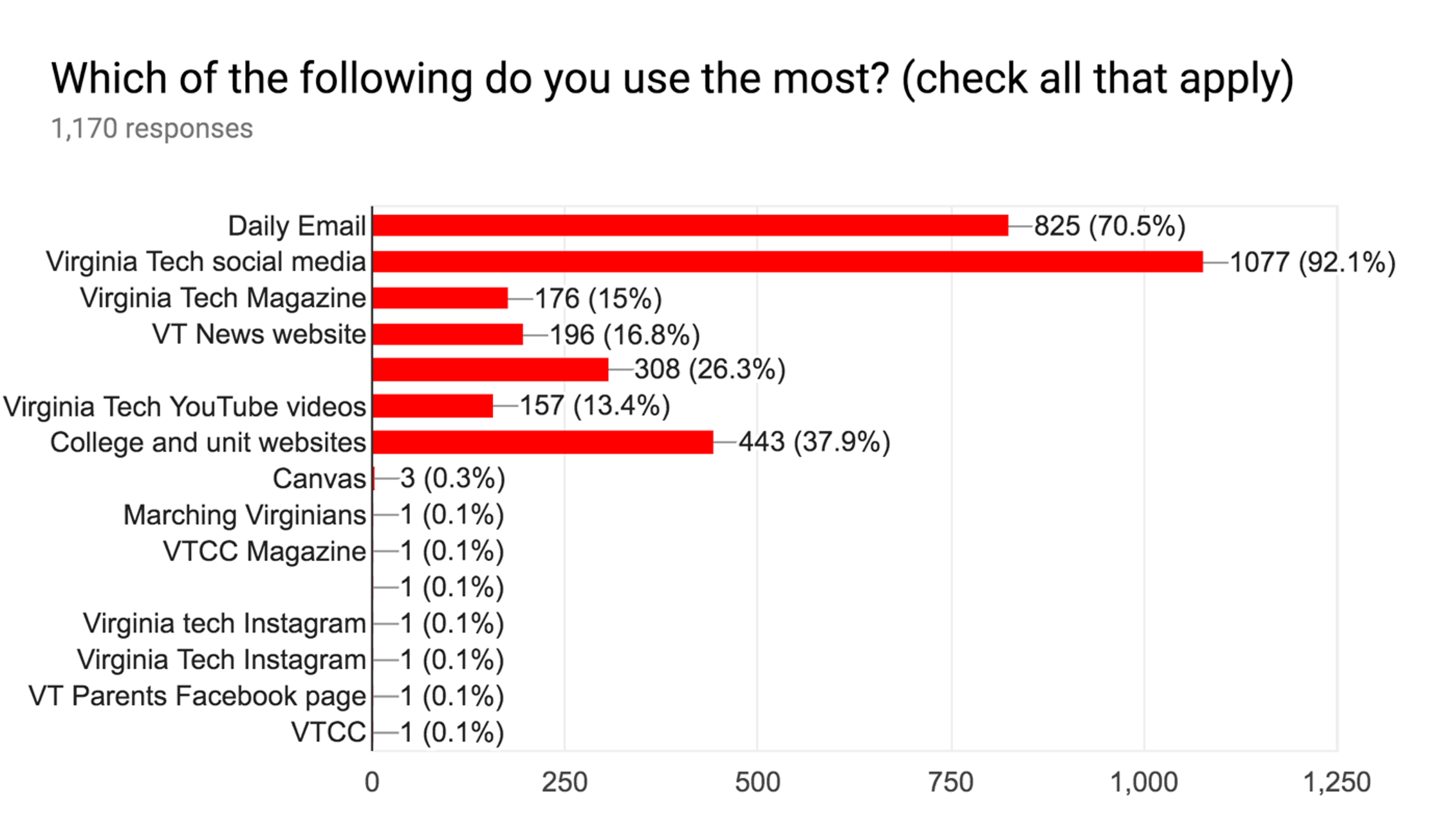
CONTENT AUDIT
There were a multitude of sources that audiences were pushed content from.


PEER REVIEW


Findings
- VT magazine content is very rarely integrated digitally
- Little consistency to the approaches across universitites
- UVA is one of the only universities handling video in the same space as news
- Events, stories, videos have not been combined in one place under the same strategy
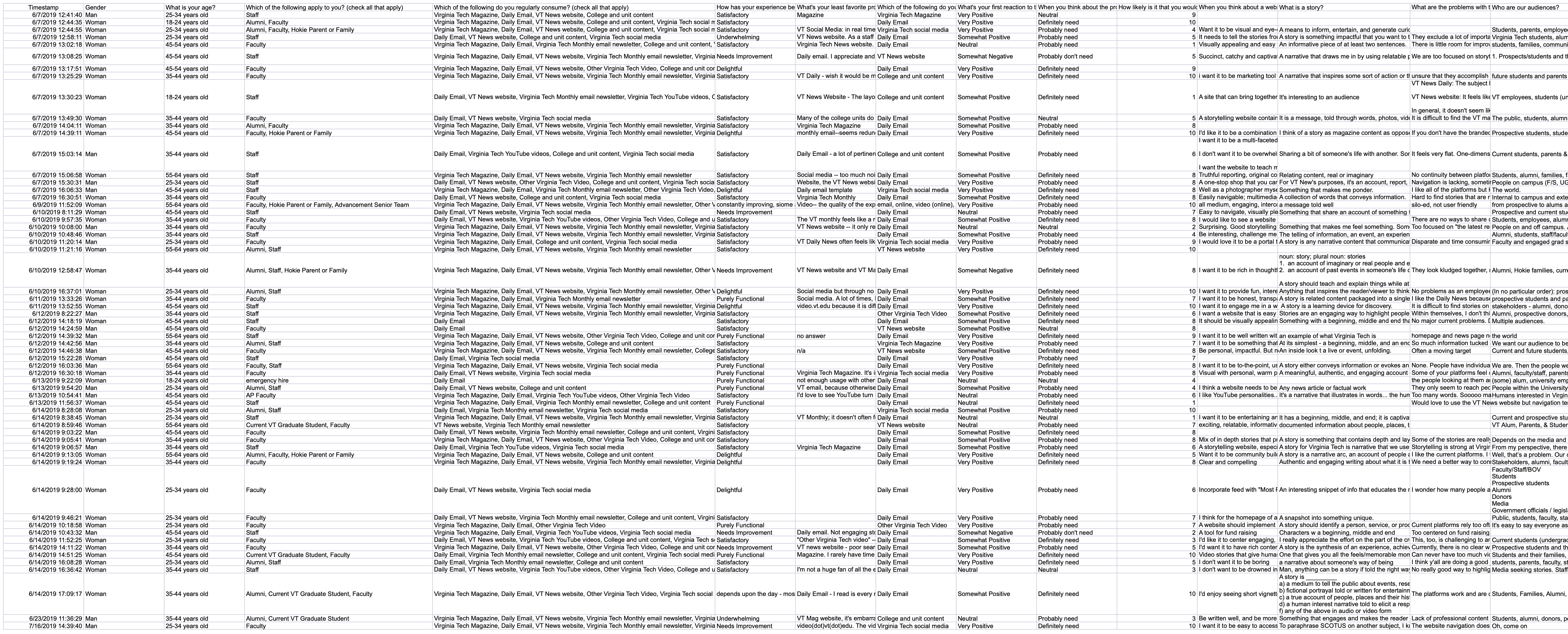
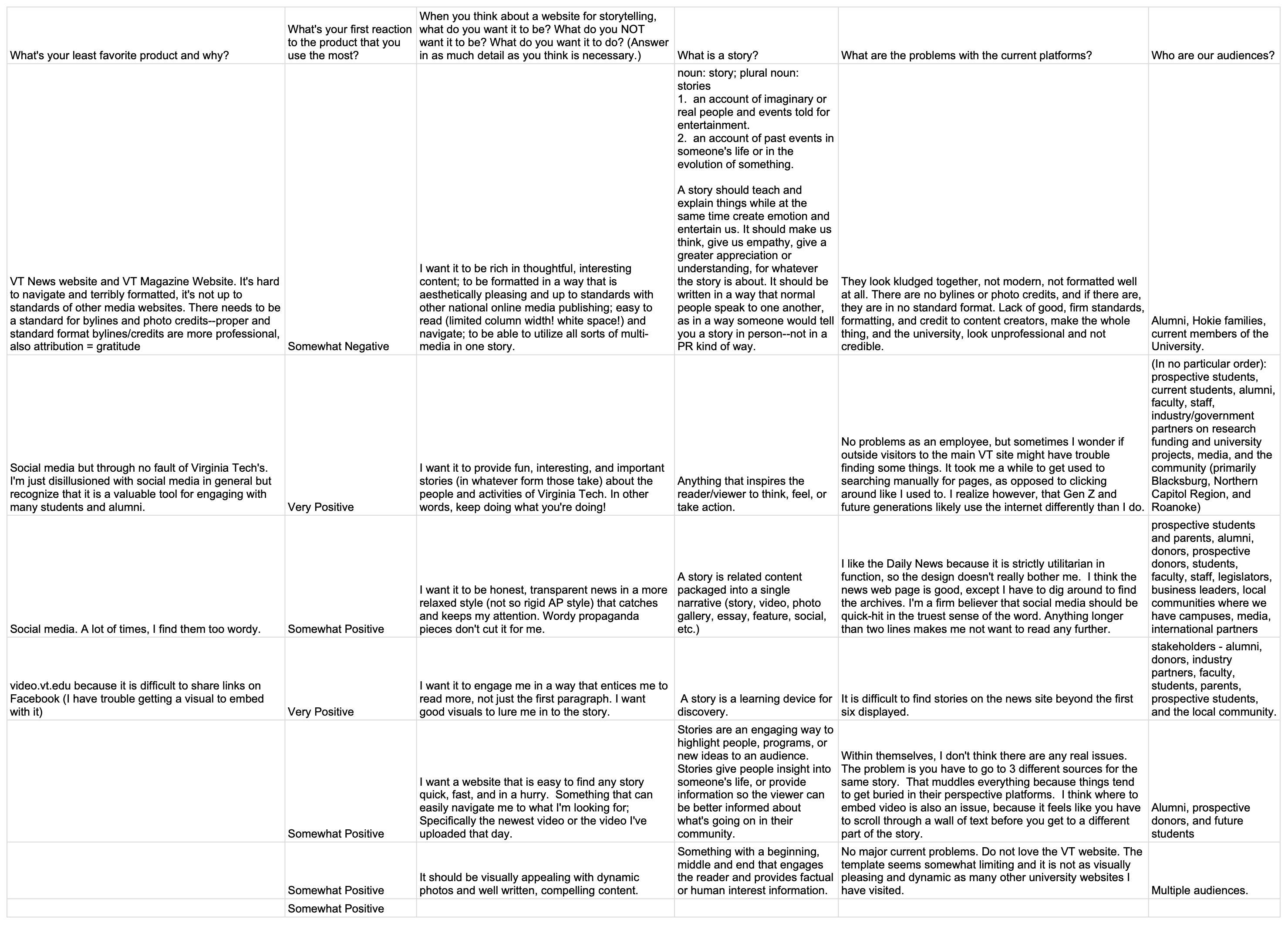
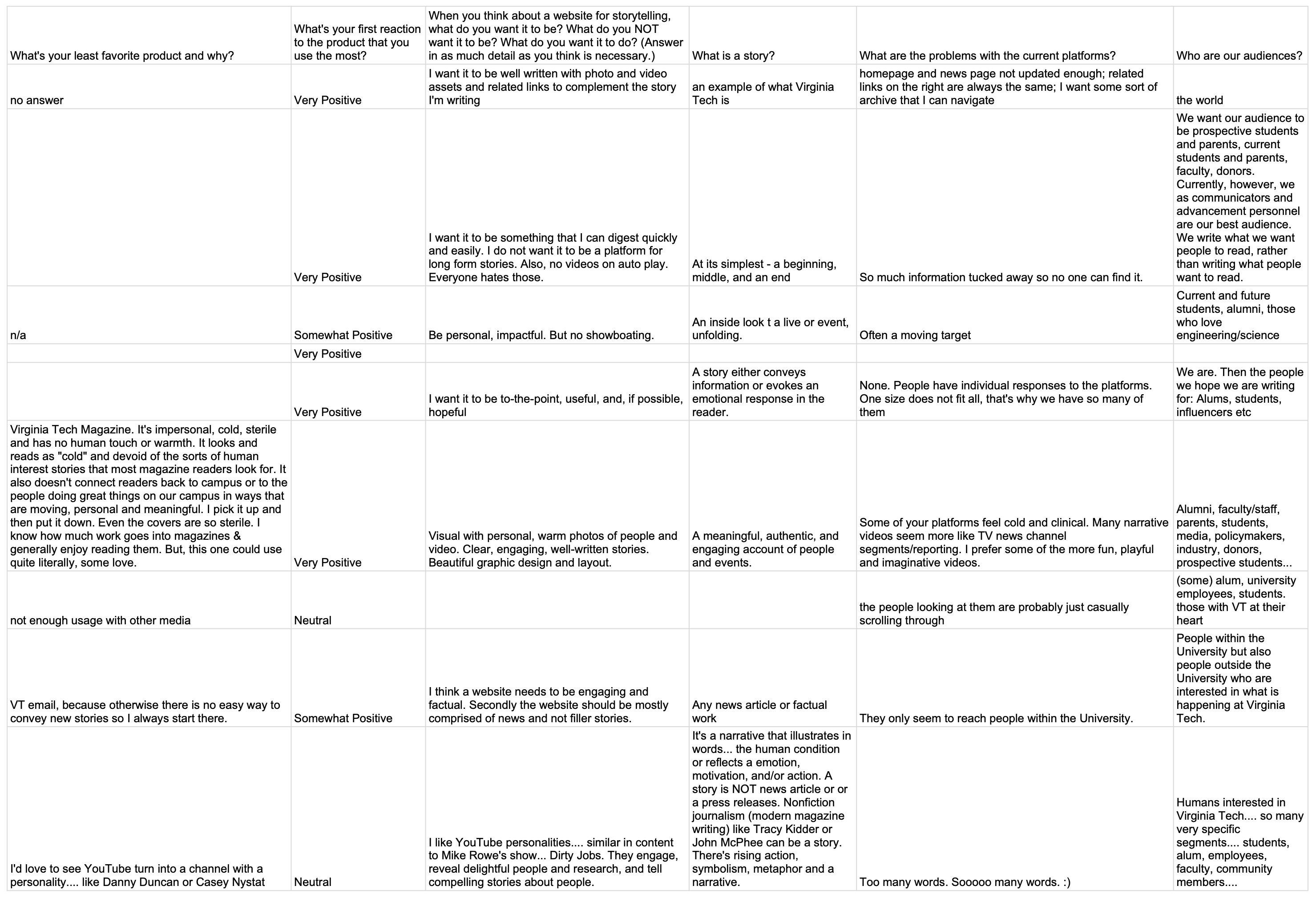
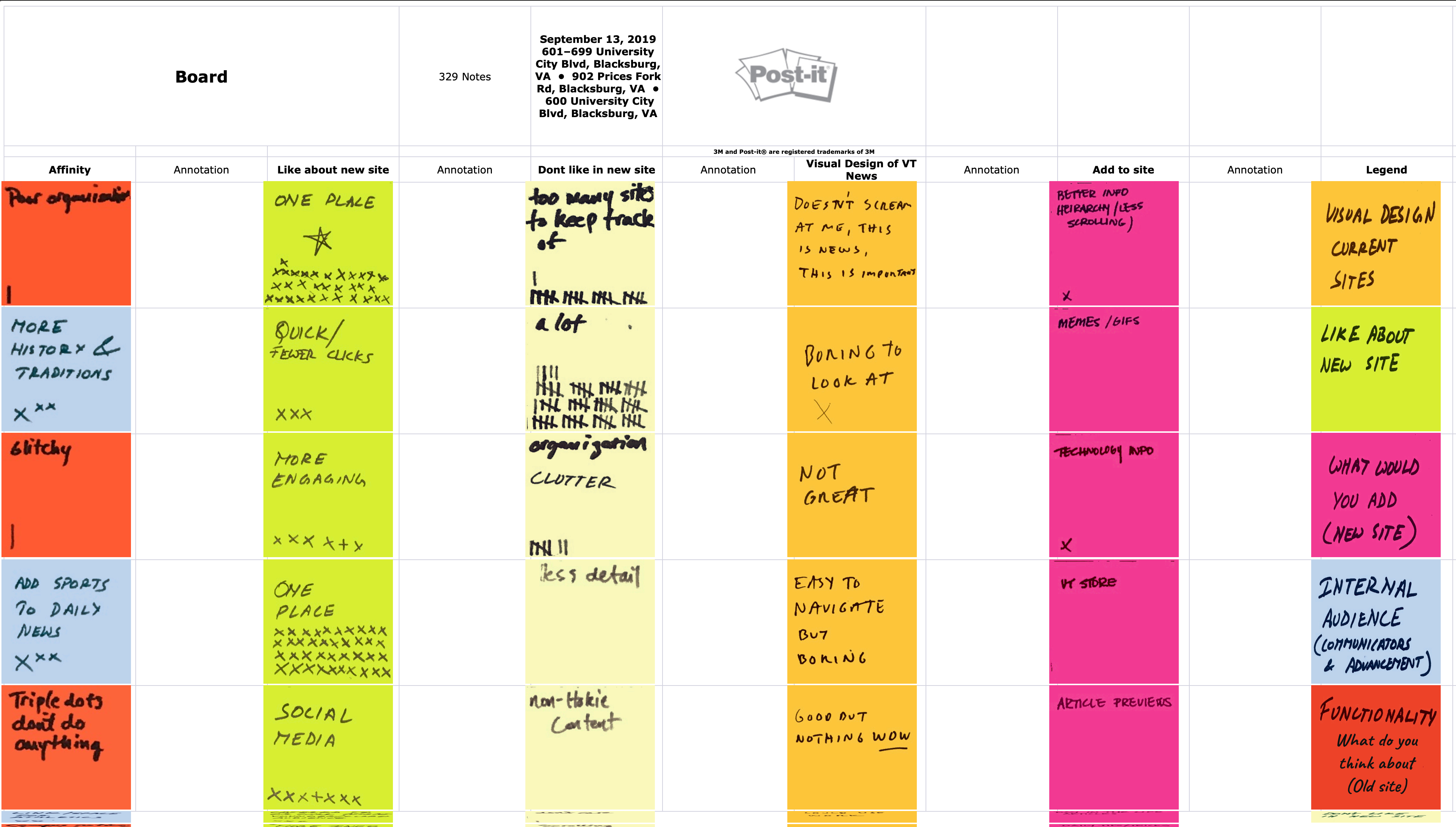
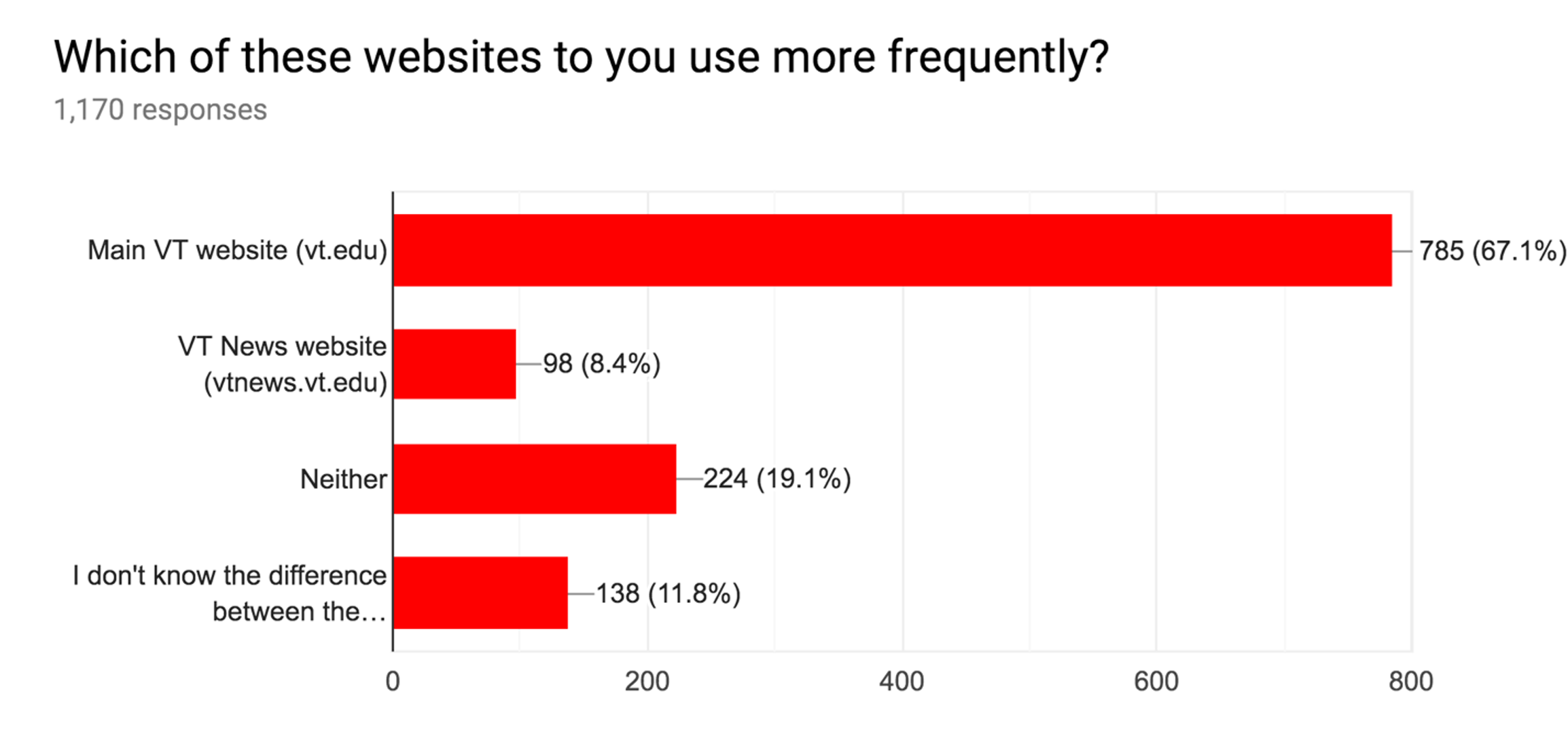
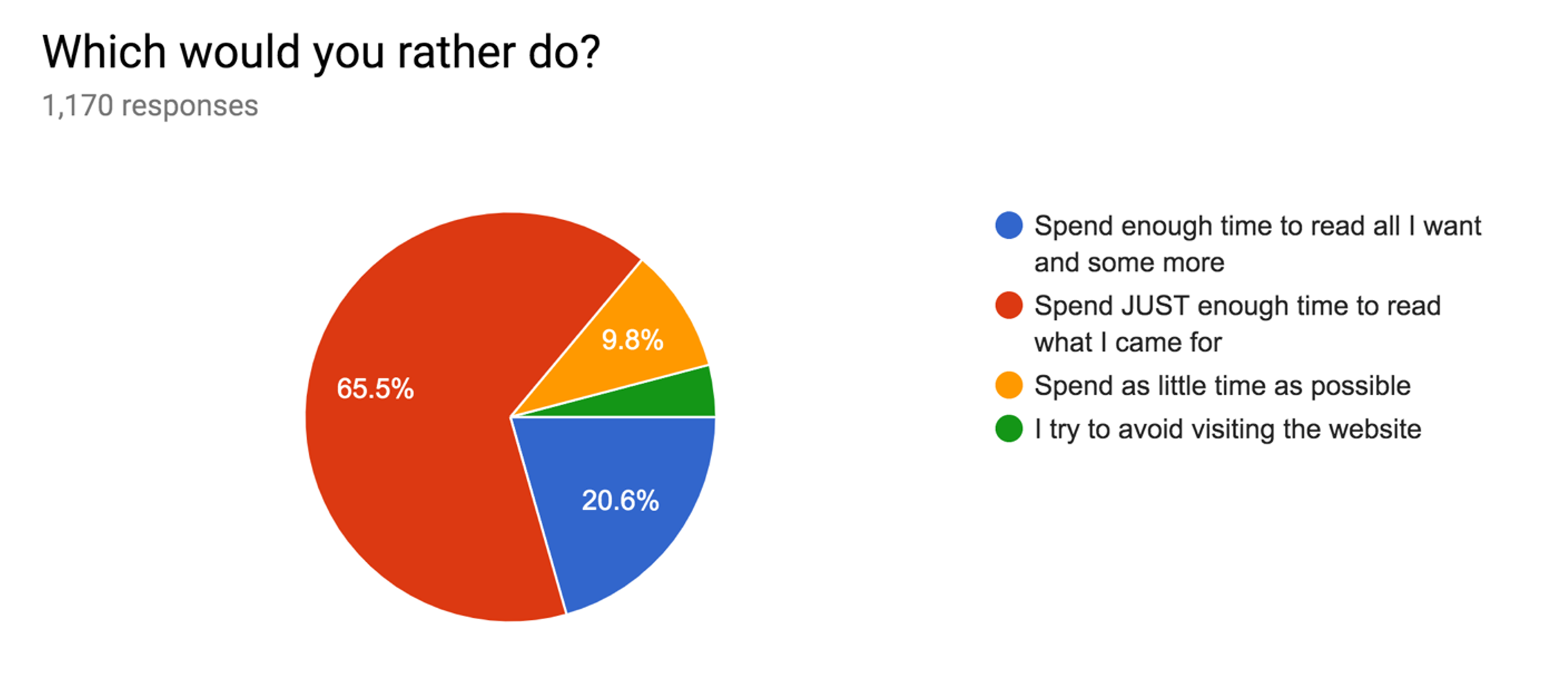
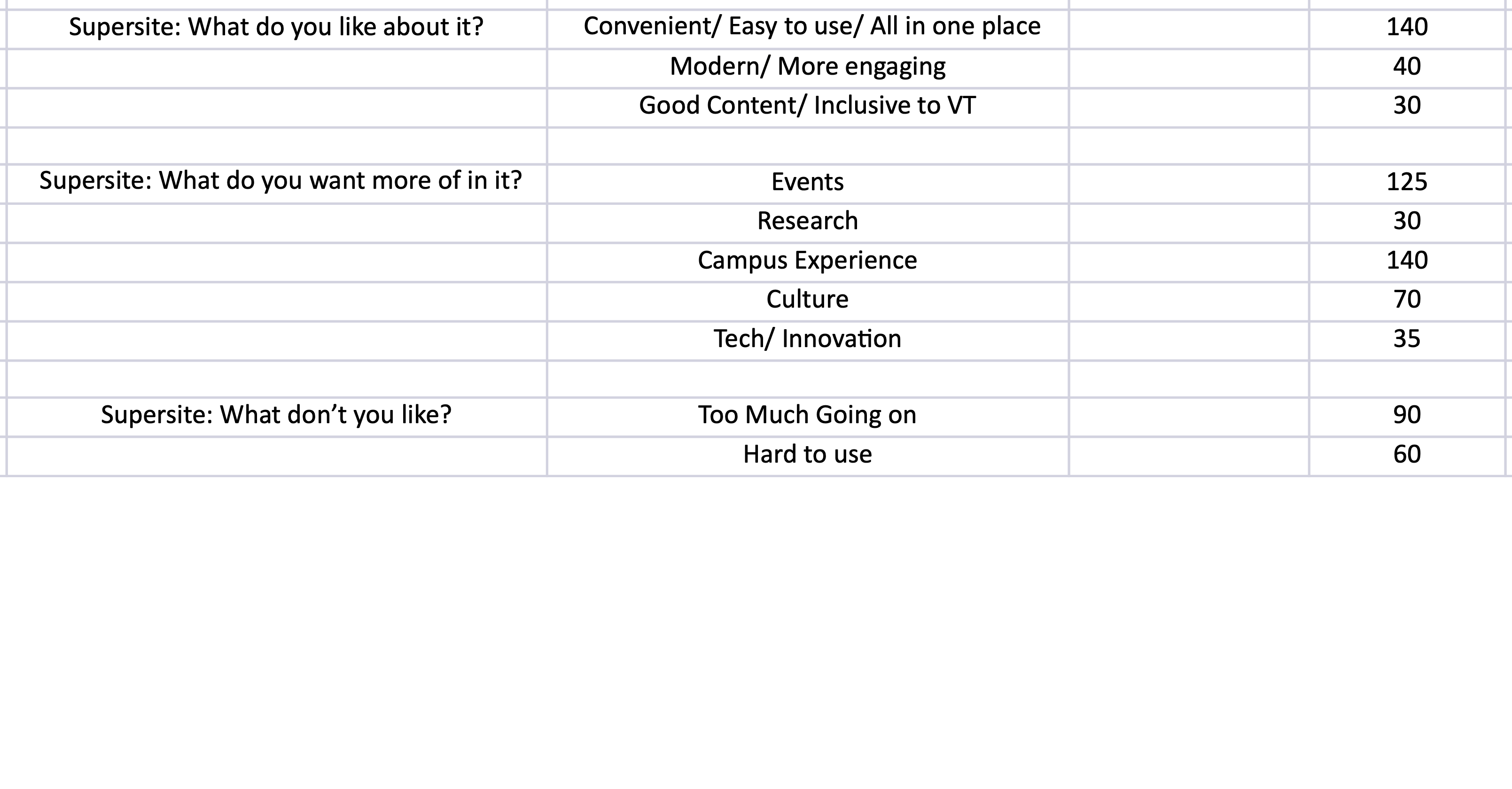
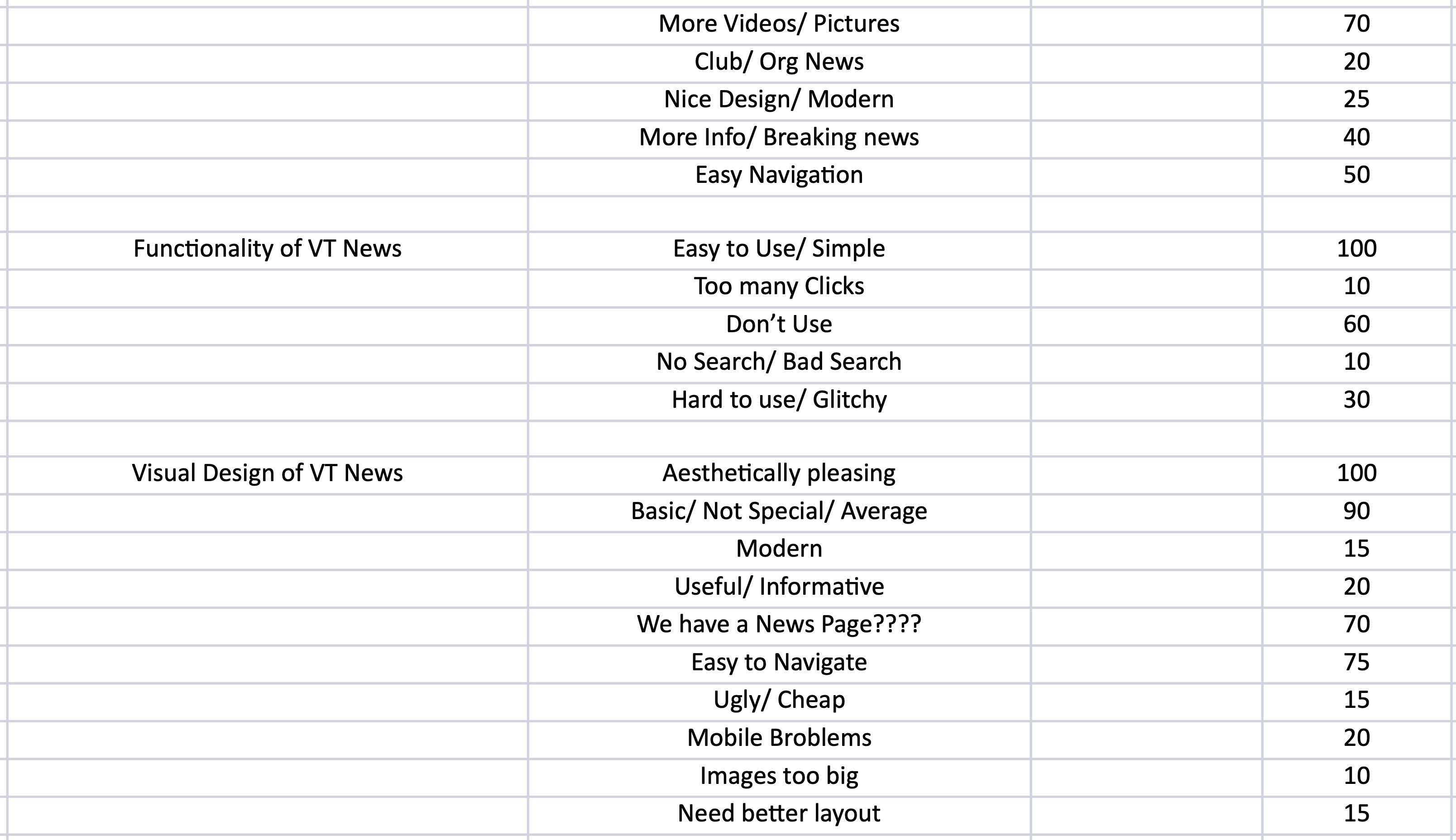
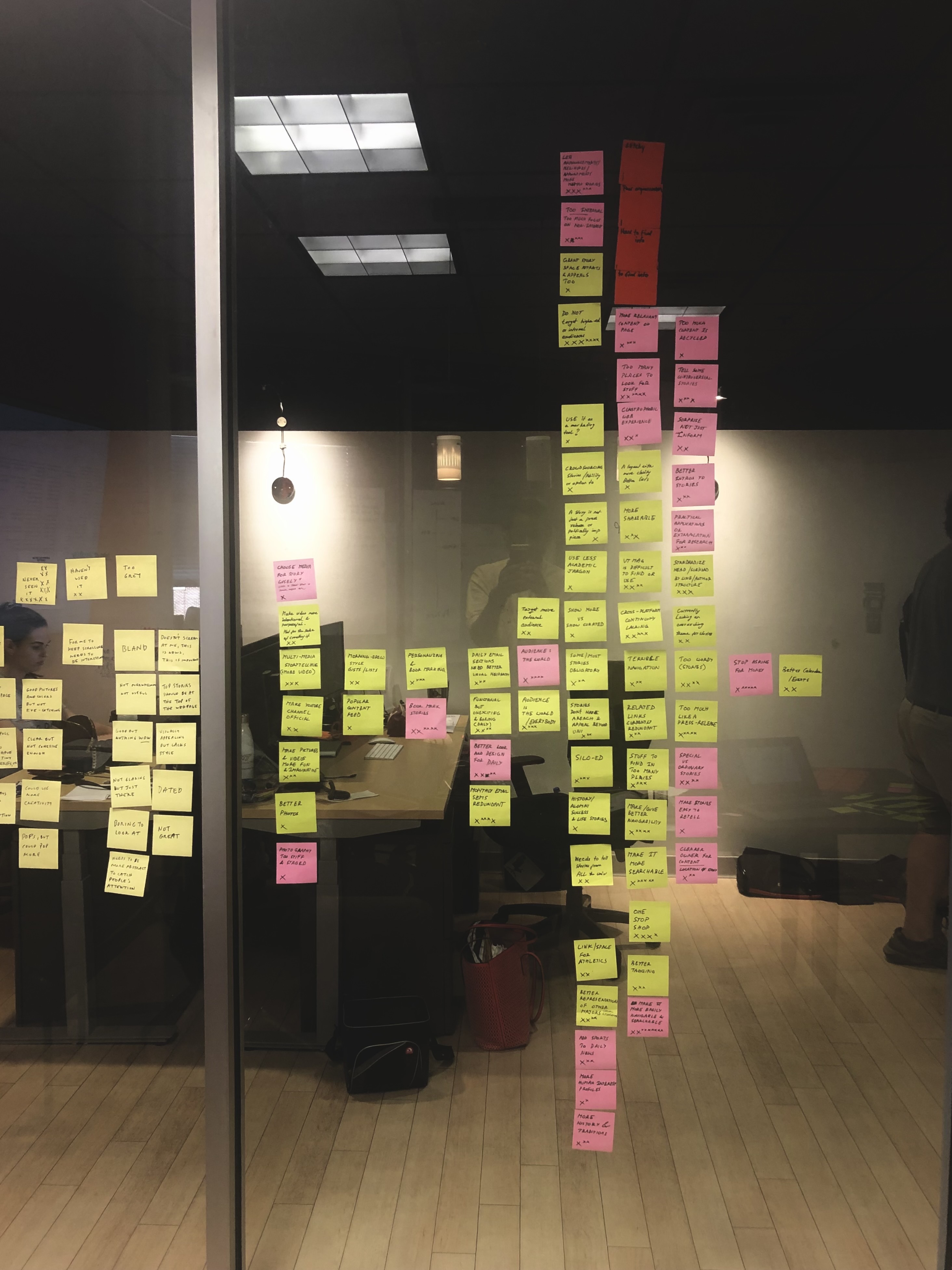
USER RESEARCH















Key Findings
- Overall confusion about the differences between platforms
- “Too narrow of a snapshot”
- “Too much email from the website”
- “It’s hard to find things”
THINKING ABOUT THE NEW PRODUCT AND HOW IT WILL WORK
What we’re looking for
- Different approachs to content between news and alumni sites to account for demographics
- Revamped tagging strategy (categorical, topic based, blended)
- Better event notifications and news
- A revamp of how video content is handled including the platform, experience, and relationship to YouTube
- How college news across departments is handled and if the story is separate or integrated into the main pipeline
- A better way to handle email products
- A method to surface magazine content is handled and determine if it should be separate or integrated
- Redefine the relationship between web content and social media feeds
CONTENT DEFINITIONS
- Videos: all videos will be stored and tagged in Kaltura. Sophisticated back-end technology will import the videos as pages in the site.
- Stories: The business record of the university. The kind of thing we would potentially share with the media. Promotions, appointments, announcements about strategic movements in the university, obituaries, awards being given, grants, publication announcements that meet a certain bar, established by university relations. Emeritus stories.
- Features: deeper exploration around our research and all the good things Virginia Tech faculty, students, partners do. Includes infographics, videos, motion design. Features matches the priorities or the plan of the university. Multiple areas are involved.
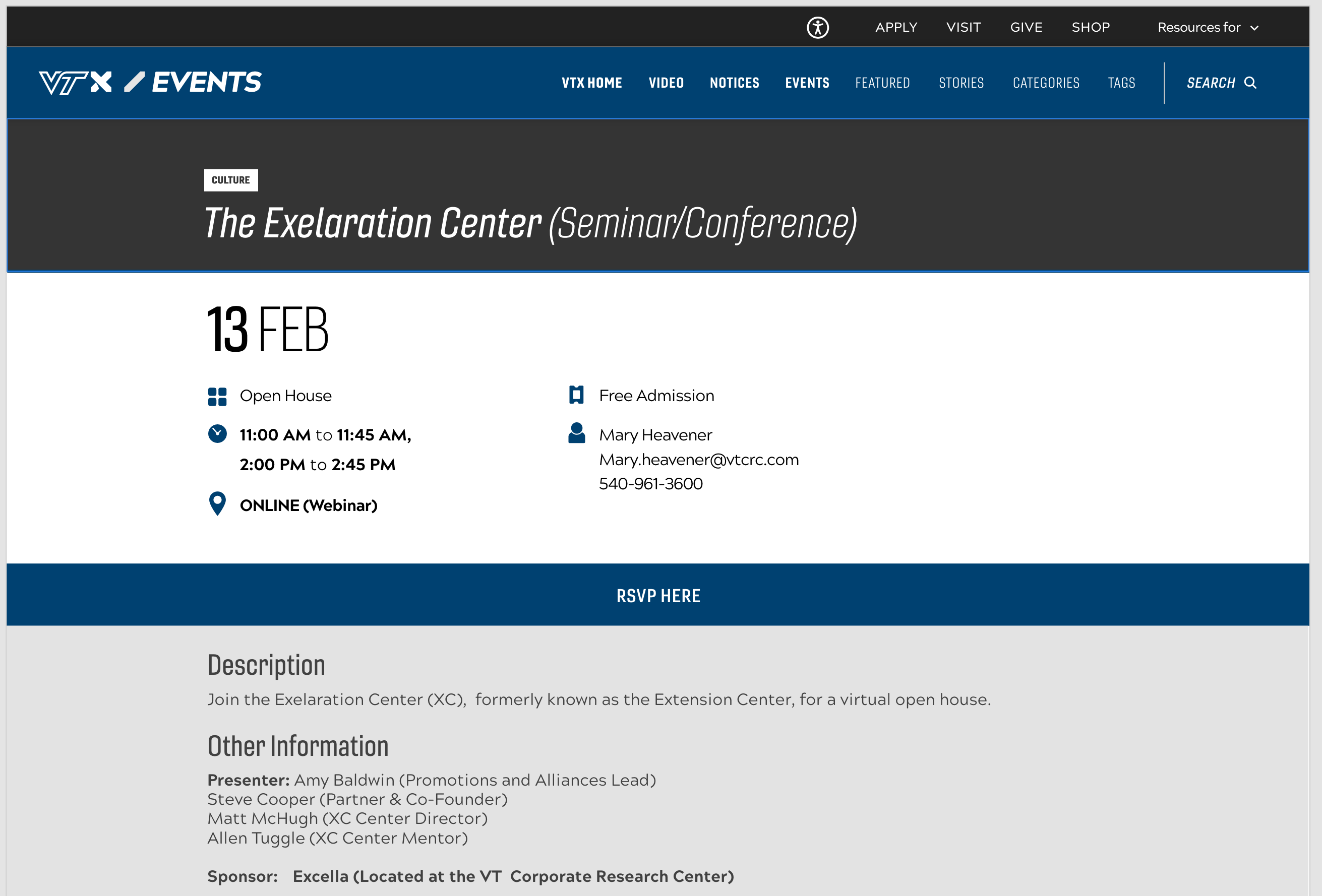
- Events: User submitted, editorially governed
- Notices: User submitted, editorially governed
DEFINING INFORMATION CATEGORIES
- Academics: Stories and content related to colleges, departments, centers, topics (such as Destination Areas, experiential learning)
- Research: News from the research institutes; areas of specialty (drones, brain research, cybersecurity) where the university is leading the way; stories focused on research in general
- Culture: Our commitment to service and Ut Prosim. Stories about the arts, inclusion and diversity, history and traditions, athletics, alumni
- Campus Experience: Glimpses of life on campus. The experience for students, faculty, staff, alumni, donors, and friends at sites in Blacksburg, Roanoke, the D.C. area, and around the commonwealth. The home for administrative news for the university. Employee information.
- Impact: Our impact on Virginia and the world as a land-grant. The problems we want to solve to improve society. Stories on philanthropy, outreach, economic development, partnerships.
EDITORIAL STRATEGY
- University-wide content strategy: Elevate Virginia Tech, engage audiences
- Content teams: Campaign priorities and more
- VTx categories: Academics, research, culture, campus experience, impact
- Measurement: Adjusting based on user behavior
CONTENT STRATEGY TO CONSIDER
Purpose of a content strategy: A coordinated university-wide content strategy will guide decisions for a variety of our top platforms, allowing us to:
-
More deeply engage readers;
-
Meet Advancement and presidential goals;
- Showcase stories at strategic times;
- Engage in long-term editorial planning;
- Maintain the official record of university stories; and
- Improve the measurability of our content and our storytelling efforts.
Content goals
- Elevate Virginia Tech’s profile
- Drive increases in engagement and giving
HOW TO USE THE TAGGING STRUCTURE EFFICIENTLY
- Everything will have 1 category tag
- Everything will have many topic tags
- Content relationships will be driven by contributors, and controlled by editor
EXPANDED
HOW-MIGHT-WE
How might we create an immersive digital storytelling experience where content is easy to find, all in one website, without dead ends?
How do we also collaborate across the university, with simple workflows, guided by an overarching editorial strategy, to deliver content in one website?

If we combine content from all three sites, and collaborate with colleges and units to aggregate video, events, and stories all under one taxonomy (tag structure), we will be able to create a more immersive experience with fewer dead ends.
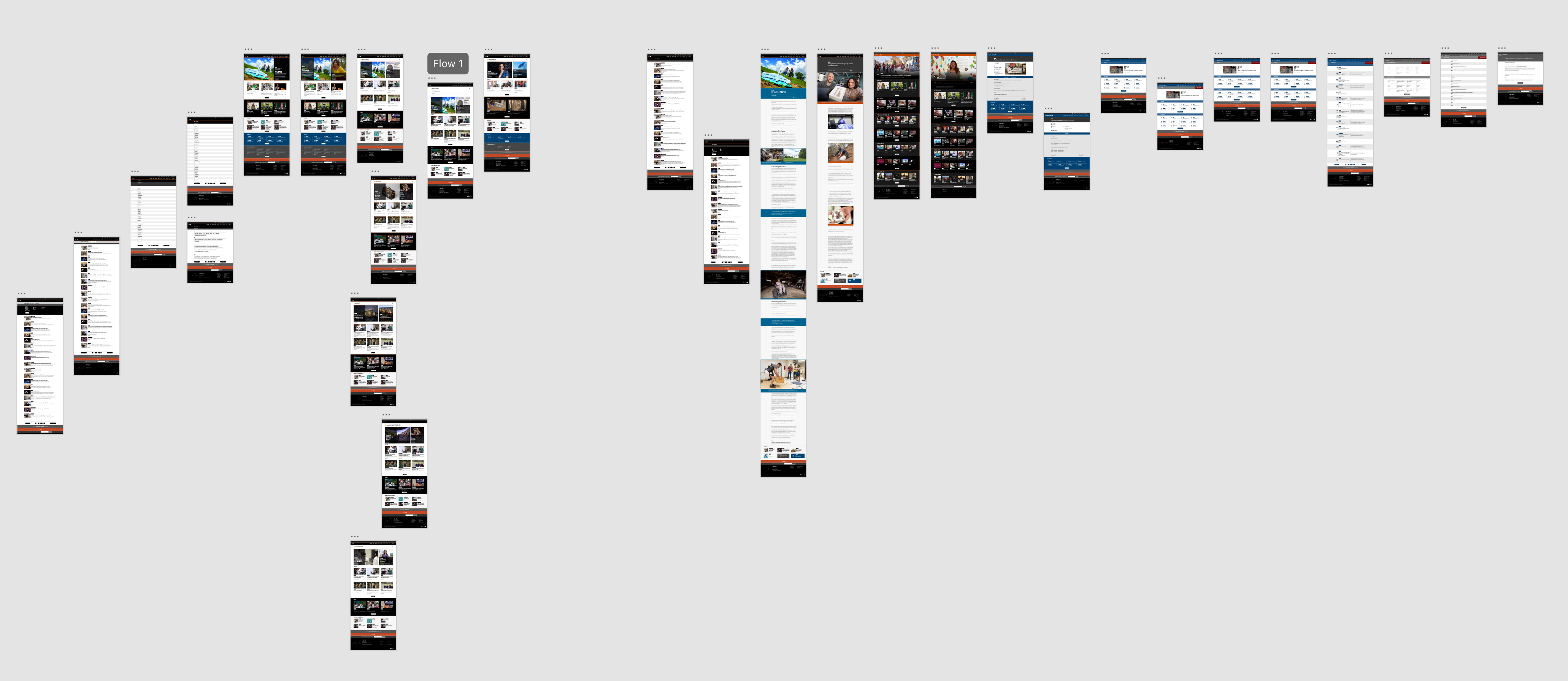
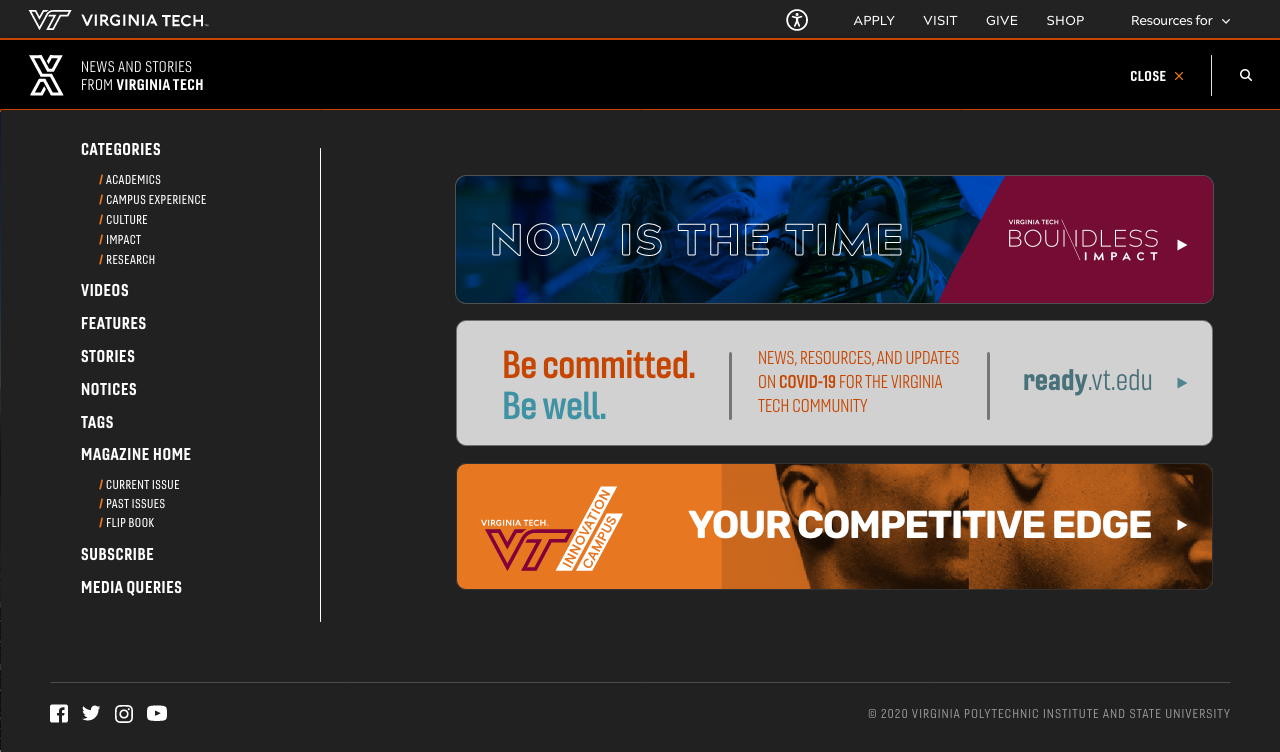
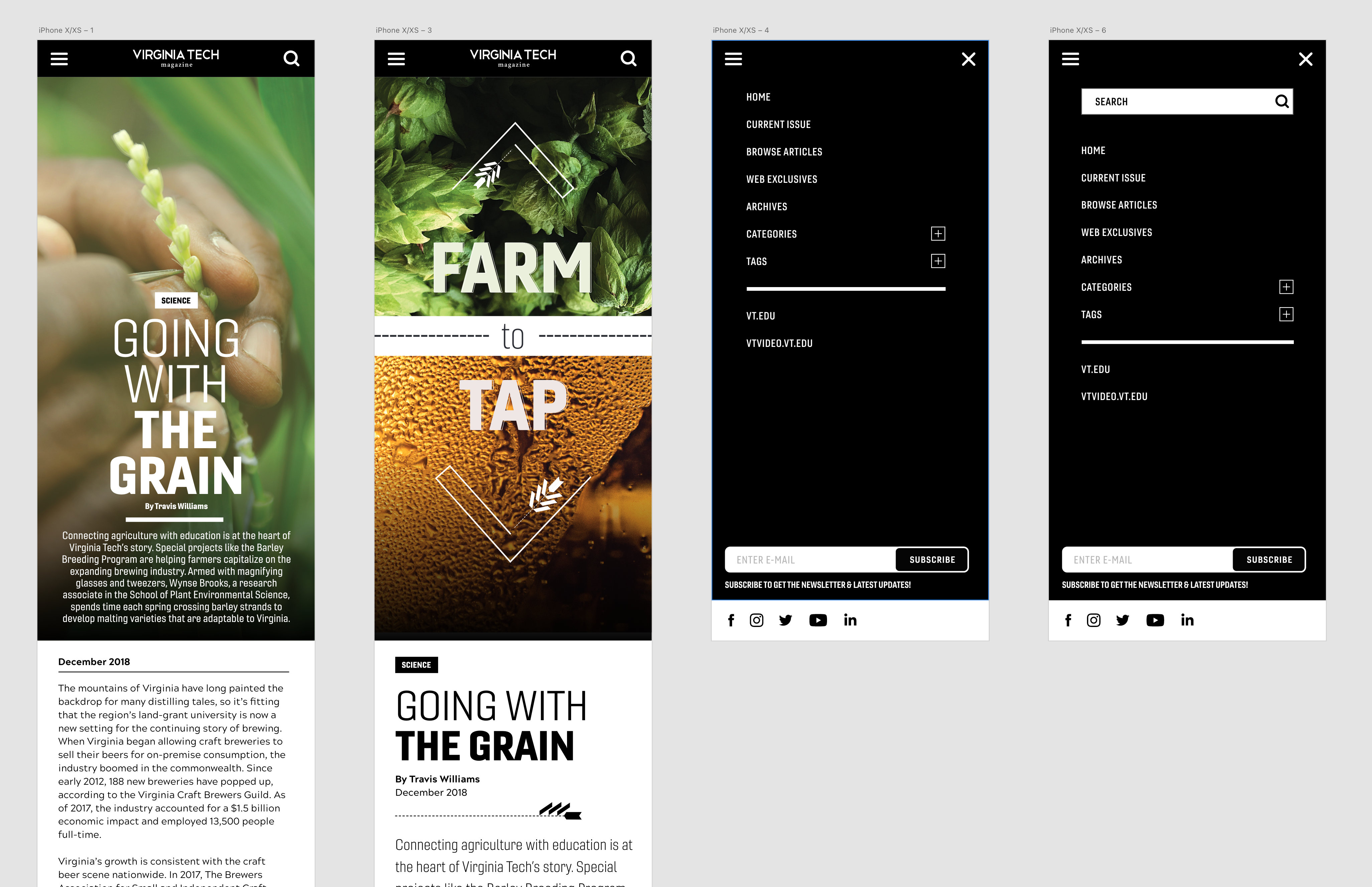
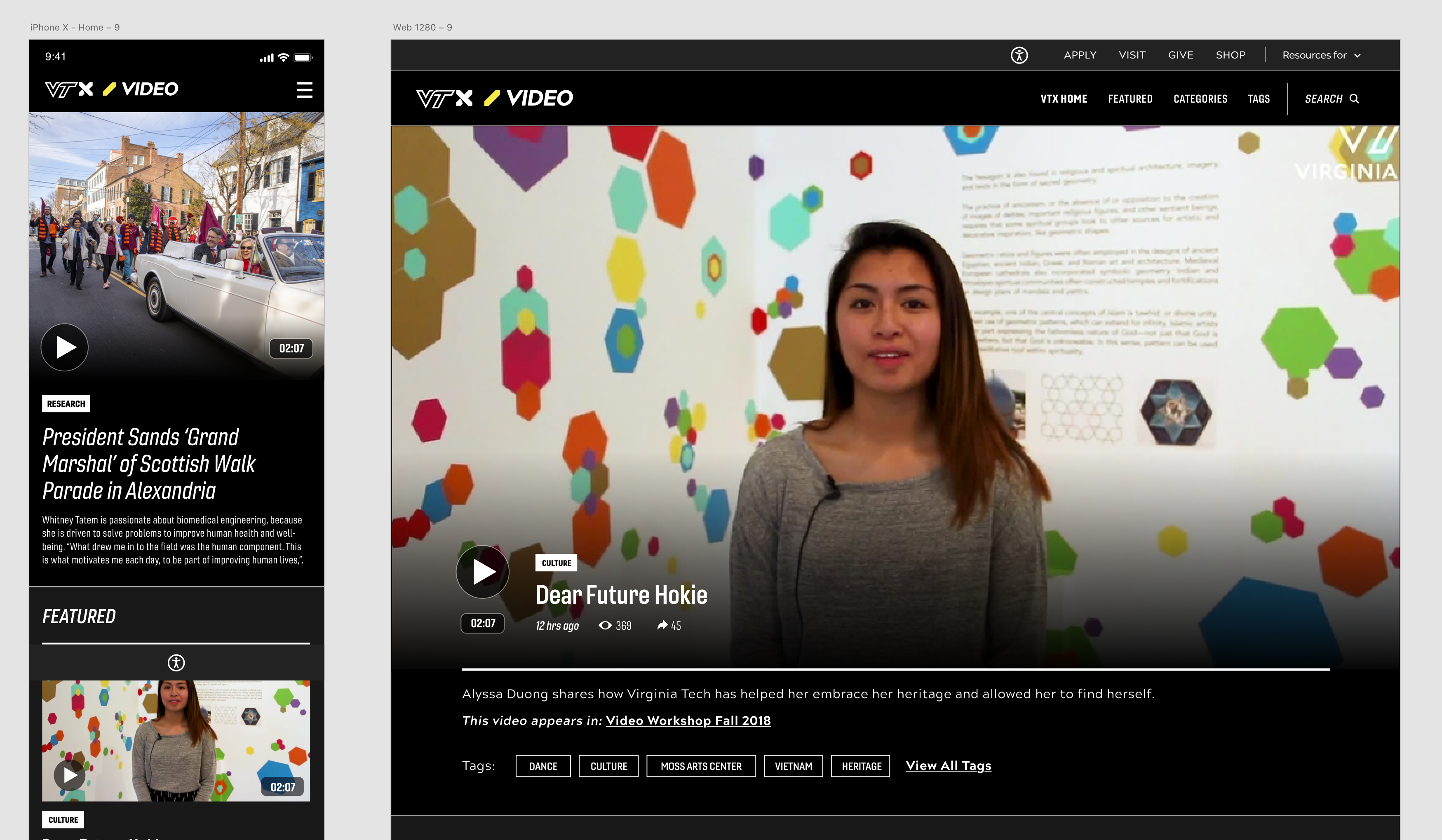
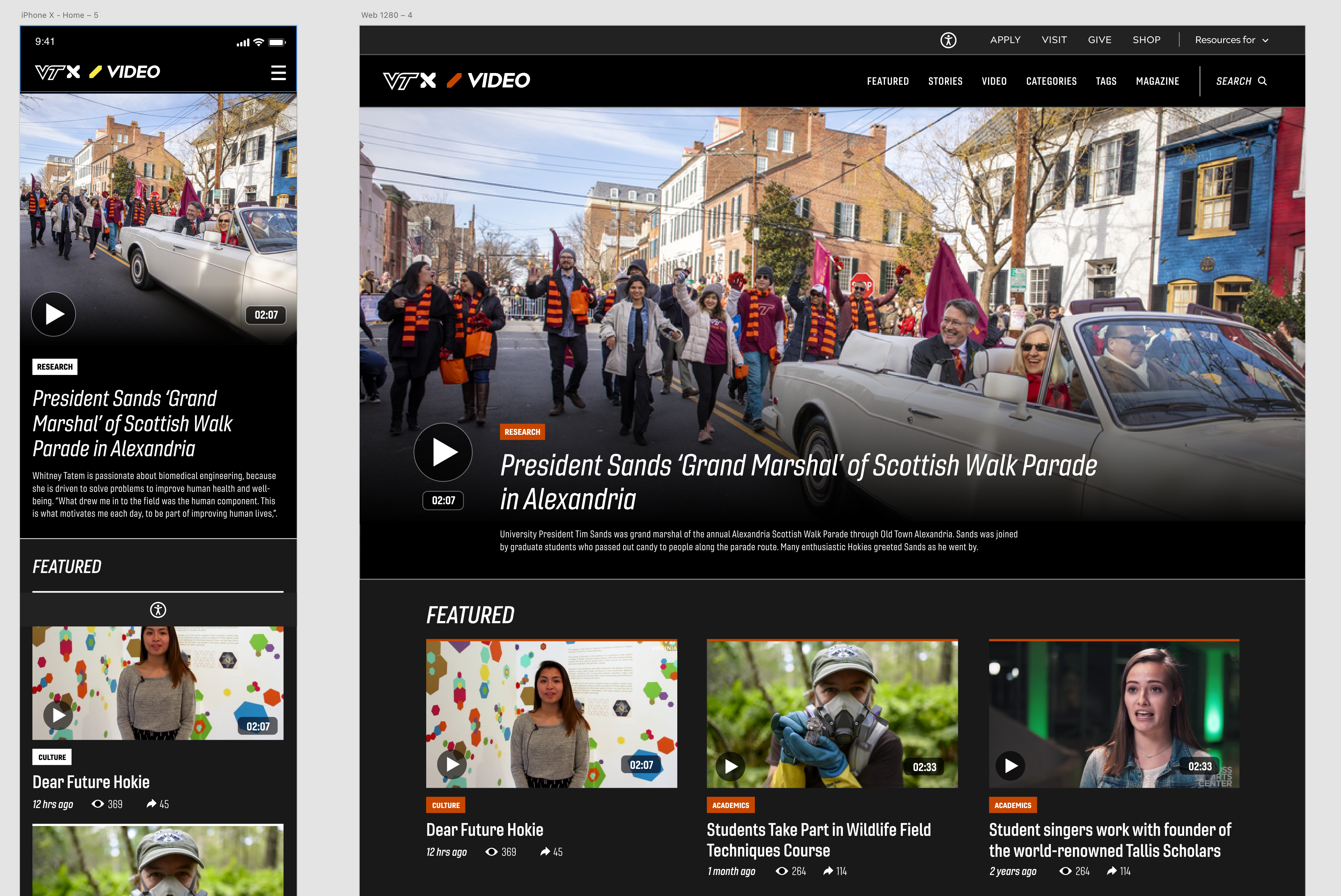
DESIGN ITERATIONS FOR HIFI PROTOTYPES
(1-30)













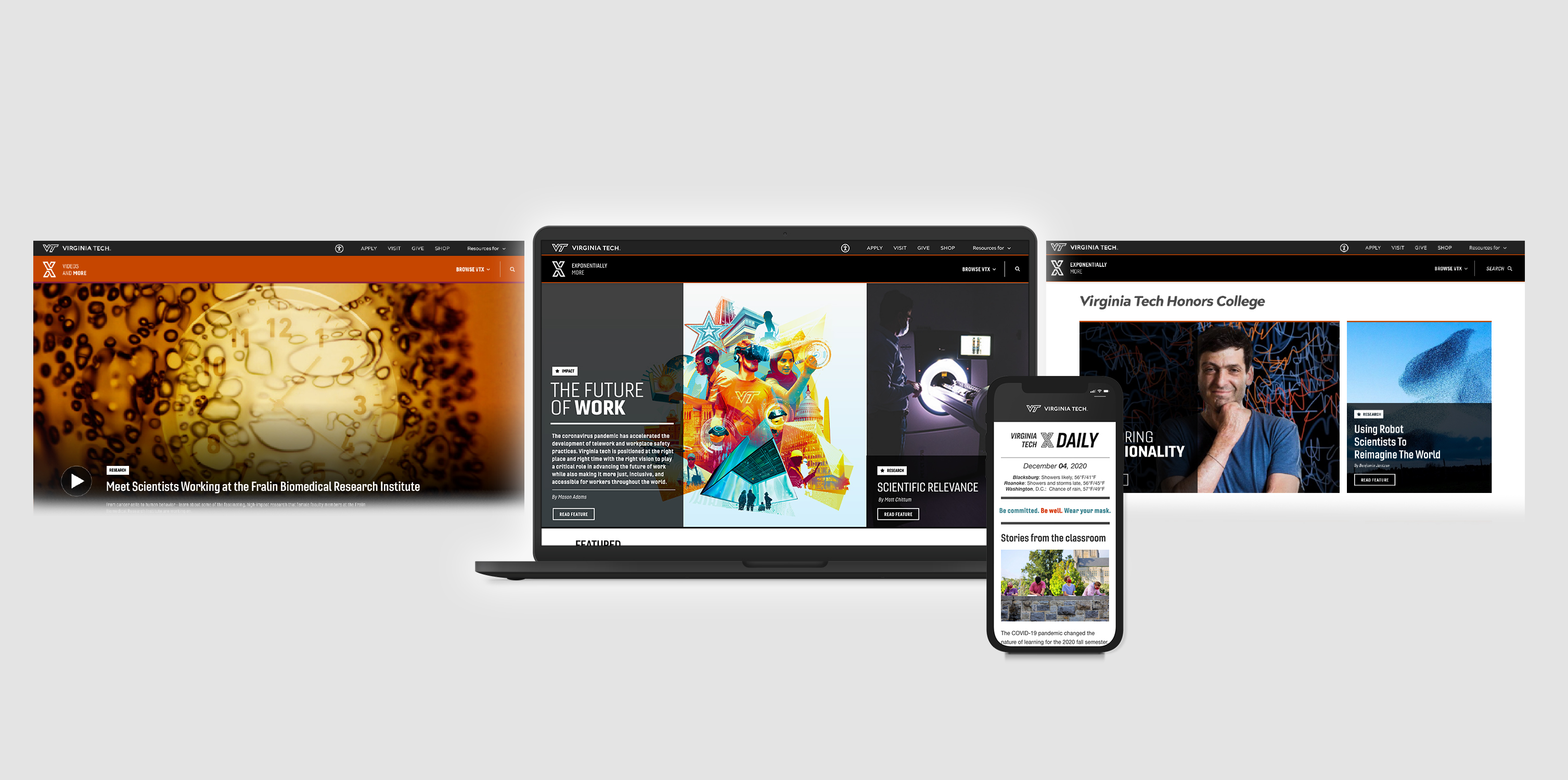
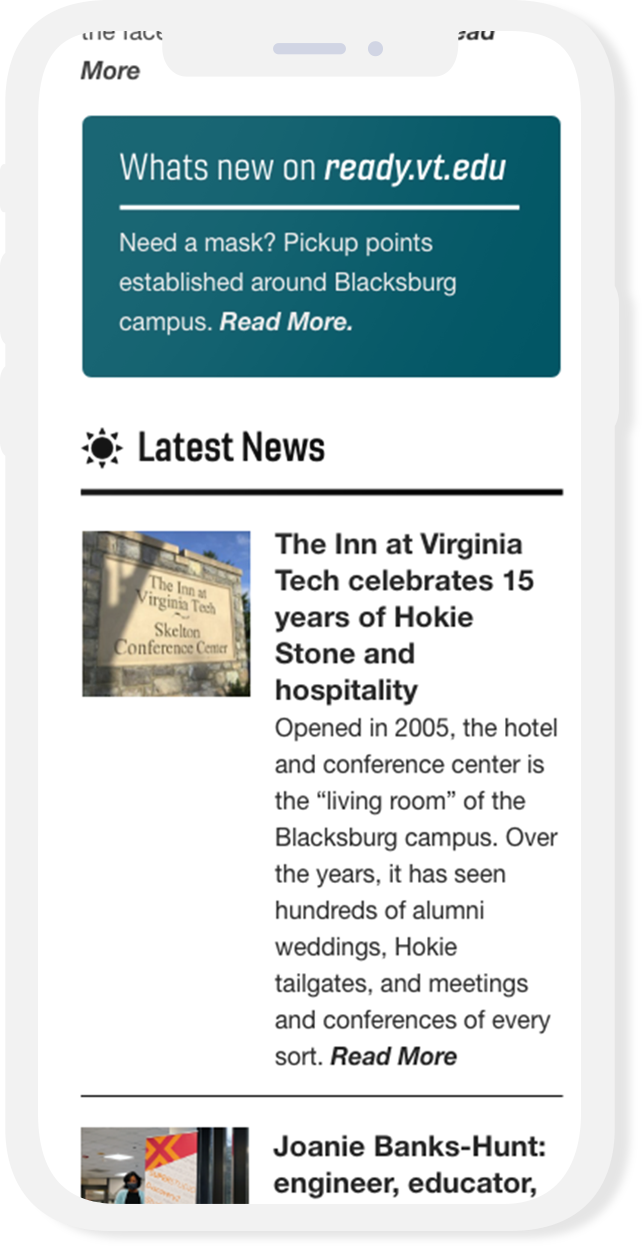
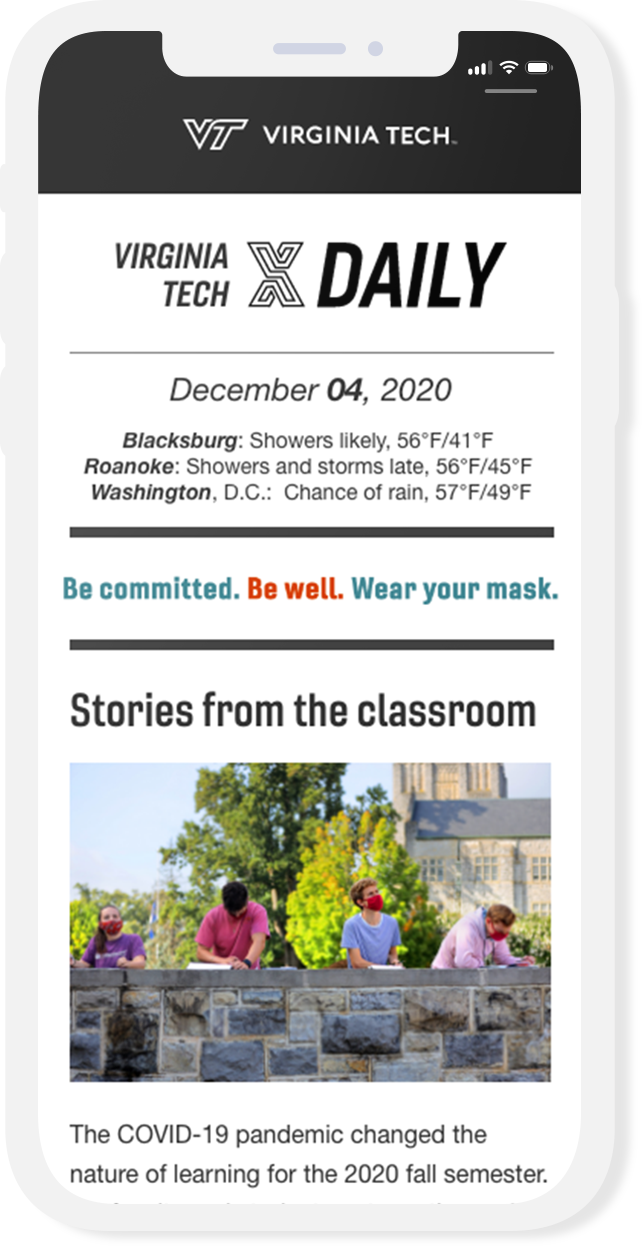
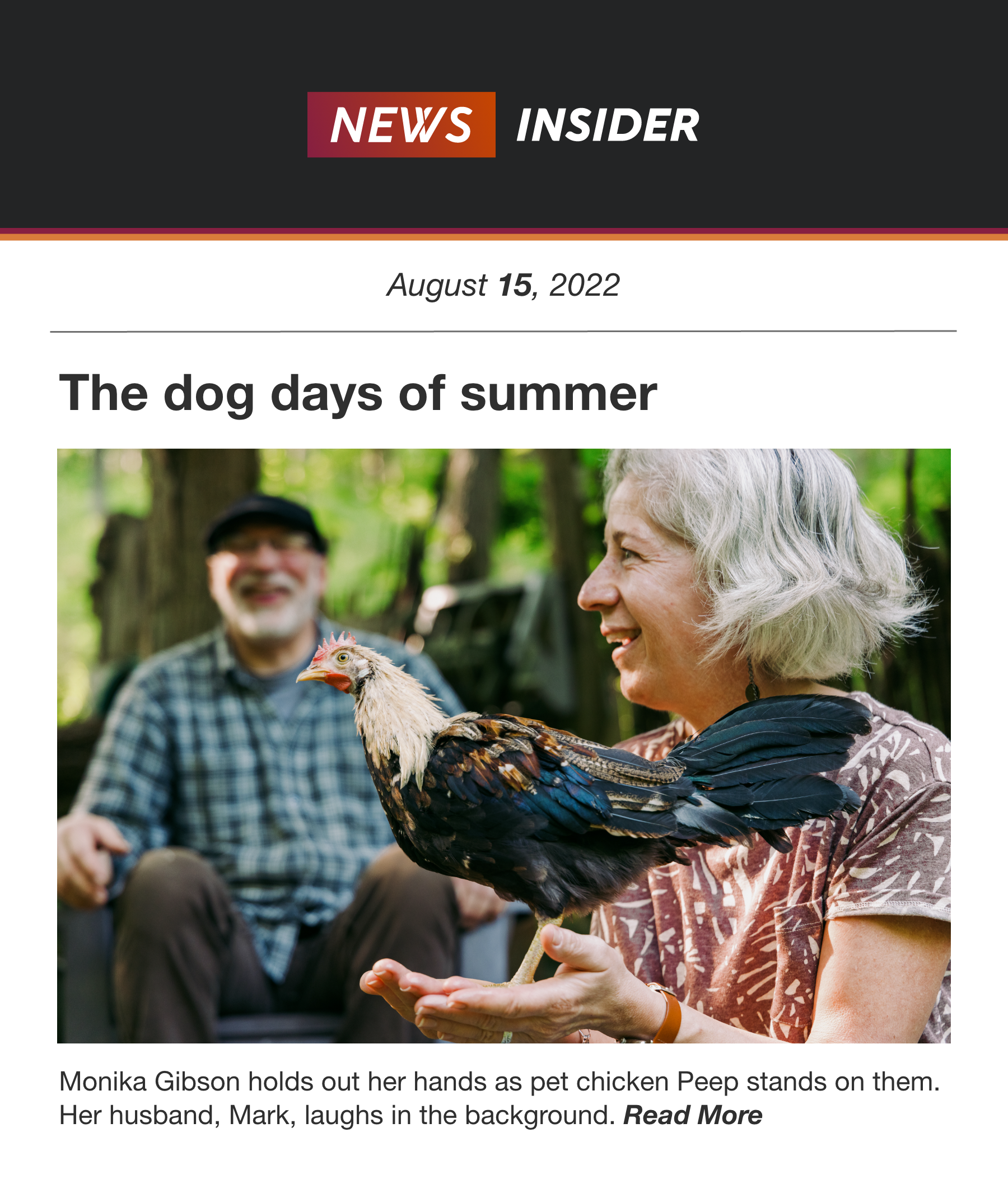
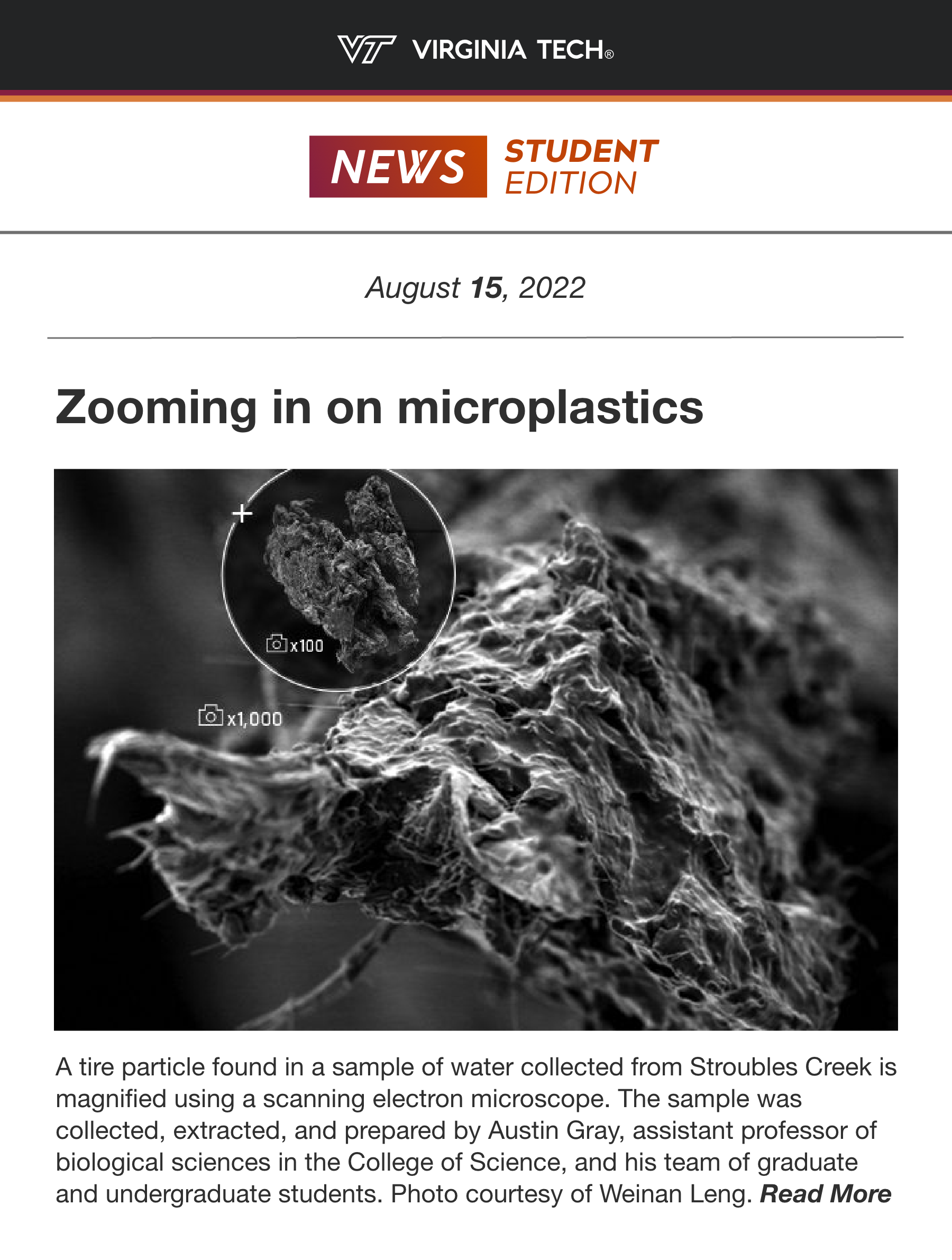
DESIGN LANGUAGE FOR AUGMENTED PRODUCTS




DEVELOPMENT
- Refactored list component
- Built video content type
- Built event content type
- Built related content component
- Application to pull video from Youtube and Kaltura in progress
- Version 2 of related content component in progress
- Front-end theme development
- Redesigned List content type
BRAND EXERCISE
WHAT IS VTx?
A redesigned site that includes all of VTNews, video.vt.edu, vtmag.vt.edu, and more, that feeds our distribution platforms.
WHAT DOES THE x MEAN?
The X represents the intersection of all stories, in all forms, from around the university. It’s a short, symbolic way to show users they’re in the right place to see everything. The x pays reference to multiplying content, making stories from colleges and units exponentially more visible.










© Vivek Durgam 2023